All Latest 582 A/B Tests
Become a member to unlock the abiltiy to see the highest impact a/b tests. Being able to see the actual test results and sort by impact allows growth and experimentation teams to take action on the biggest gains first
MOST RECENT TESTS
Test #300 on
Volders.de
by
Michal Fiech
May 25, 2020
Desktop
Mobile
Signup
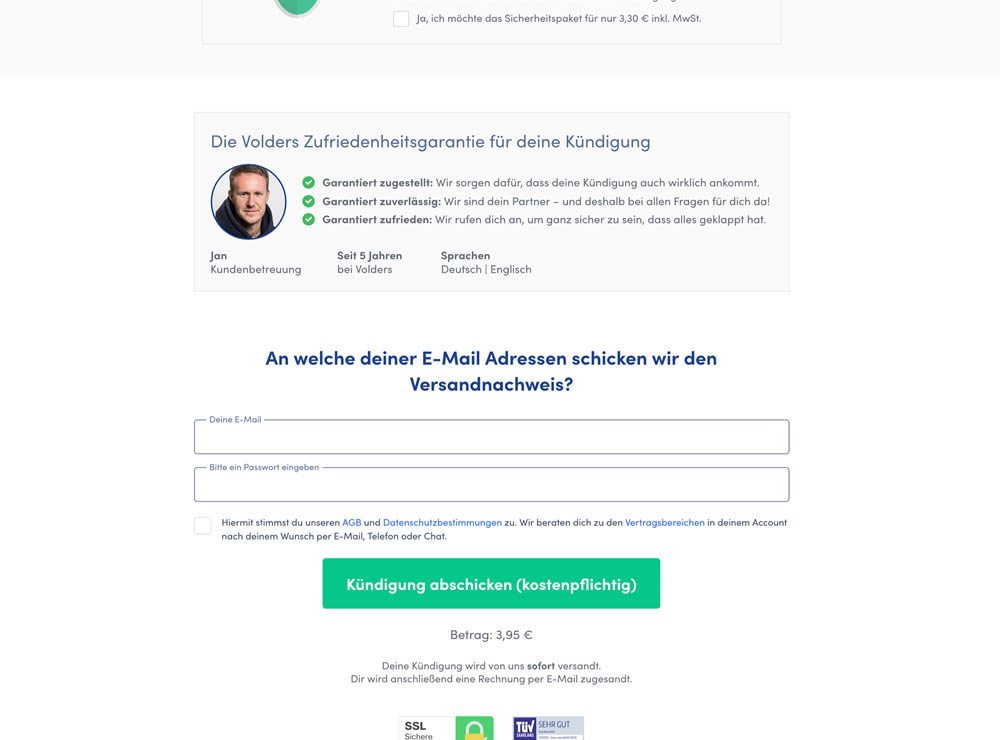
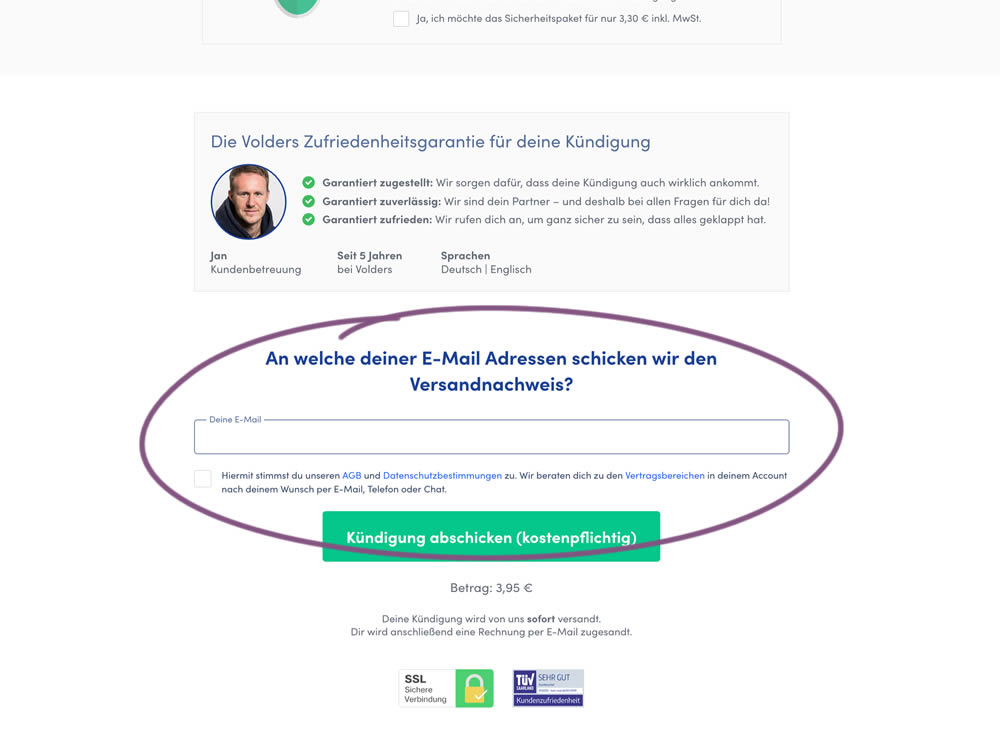
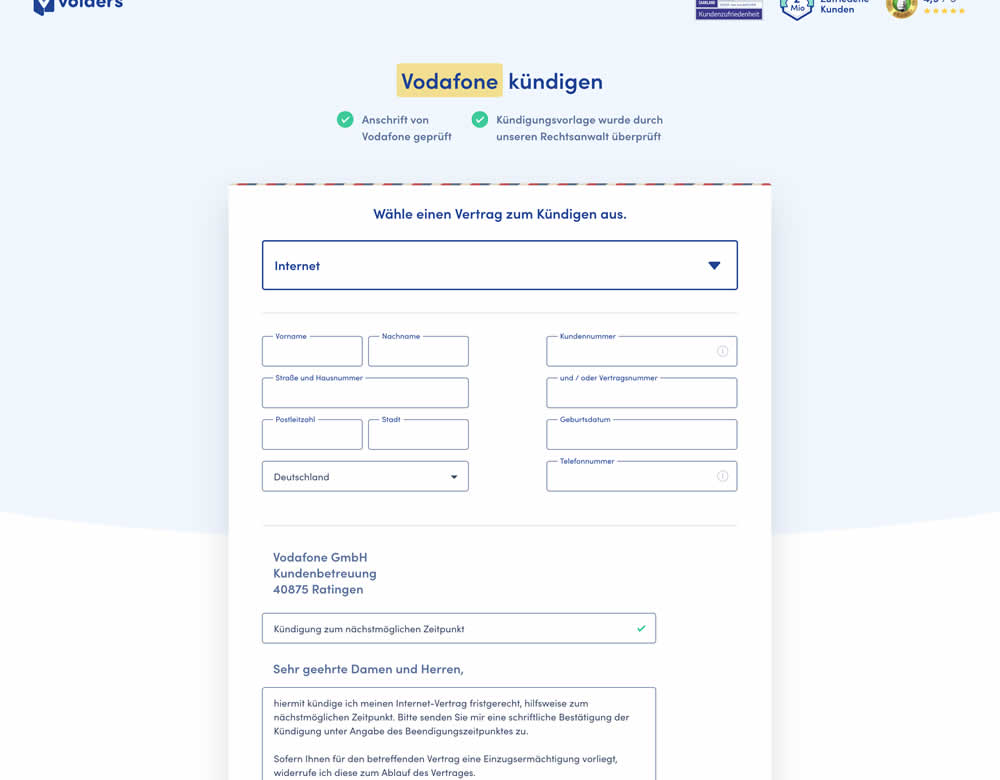
Michal Fiech Tested Pattern #3: Fewer Form Fields In Test #300 On Volders.de


In this experiment, a password field was removed on a contract cancellation form (Volders).
In the control version, users were required to enter their email address and a password. If the email address was associated with an existing account, then the password was used to authenticate the user (and validated). When users entered a new email address, then the password field was used to create a new account.
In the variation, the password field was removed, as the authentication happened after the conversion itself using other backend mechanisms.
Test #299 on
Backstage.com
by
 Stanley Zuo
May 22, 2020
Desktop
Mobile
Listing
Stanley Zuo
May 22, 2020
Desktop
Mobile
Listing
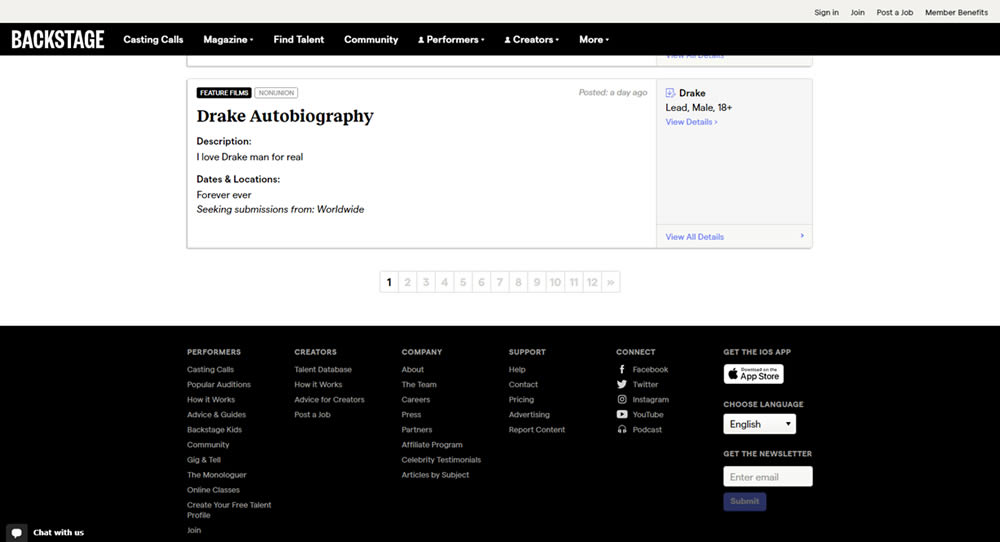
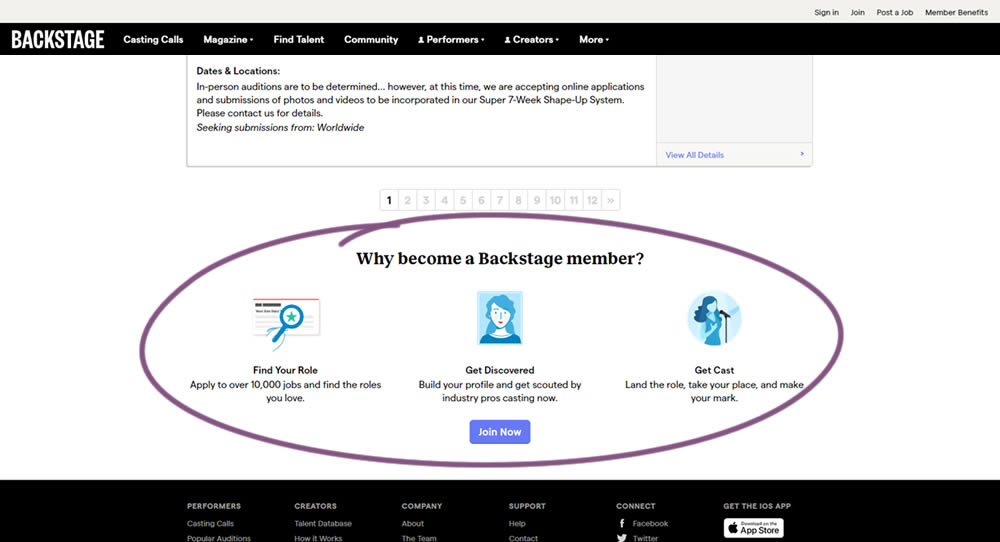
Stanley Zuo Tested Pattern #60: Repeated Bottom Call To Action In Test #299 On Backstage.com


In this experiment, at the bottom of a search results screen, a membership join button was added along with 3 encouraging reasons. The experiment measured membership funnel starts, as well as paid membership transactions (sales).
Test #298 on
Zapimoveis.com.br
by
 Vinicius Barros Peixoto
May 14, 2020
Desktop
Mobile
Listing
Vinicius Barros Peixoto
May 14, 2020
Desktop
Mobile
Listing
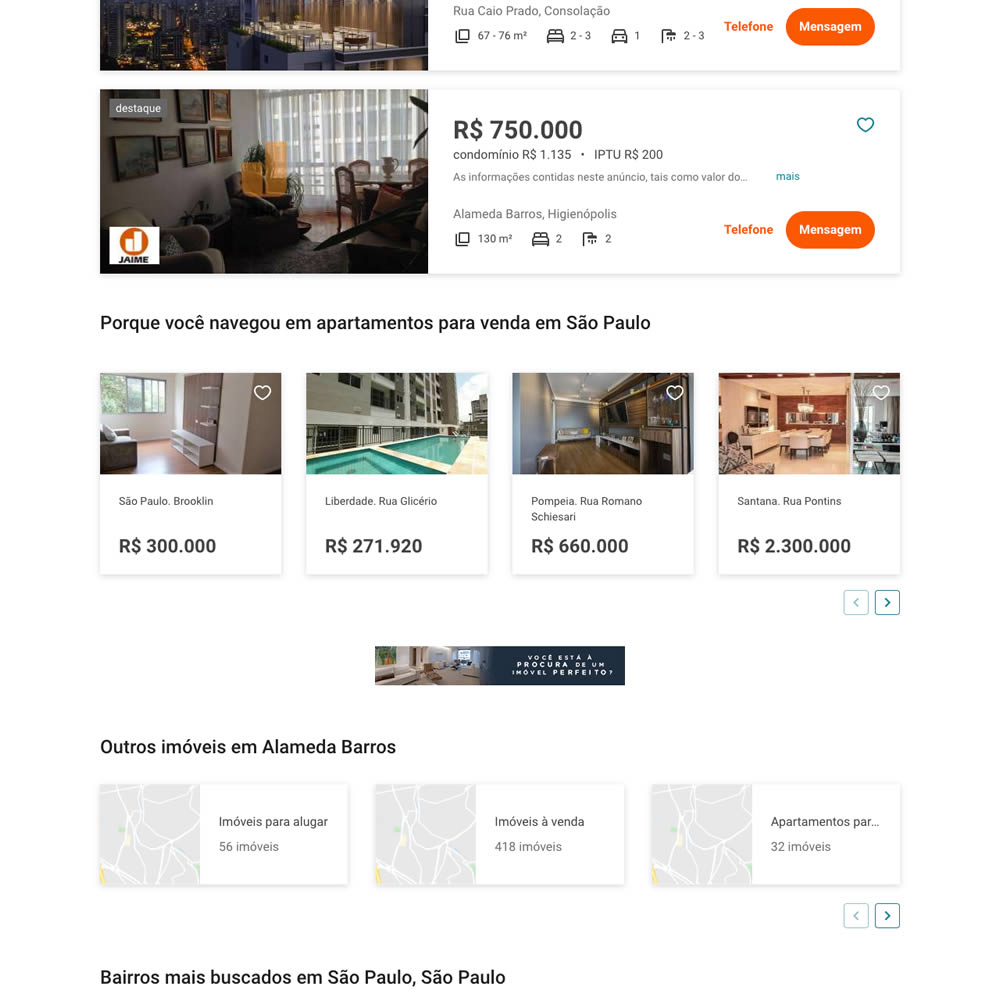
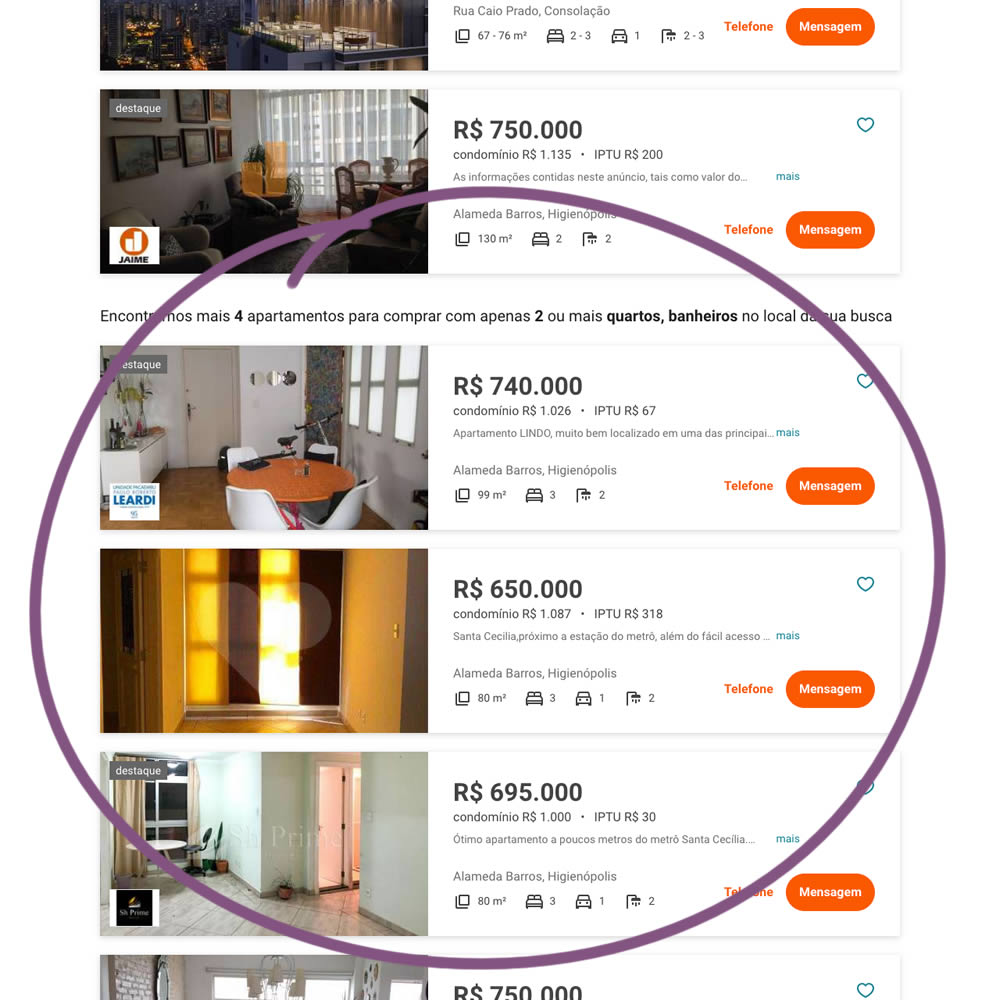
Vinicius Barros Peixoto Tested Pattern #36: Fewer Or More Results In Test #298 On Zapimoveis.com.br


In this experiment on a listing page, the search was expanded to show more listings (variation B). Conditionally, if there were fewer than 36 results, set basic filters such as number bedrooms and bathrooms were expanded and appended to the results. Hence if someone chose 2 bedrooms and 2 bathrooms in variation A, they would only see listing with that filter. In variation B however they would first see the filtered results, and later they would also see results with 3 or more of each.
Test #297 on
Trydesignlab.com
by
 Daniel Shapiro
May 04, 2020
Desktop
Home & Landing
Daniel Shapiro
May 04, 2020
Desktop
Home & Landing
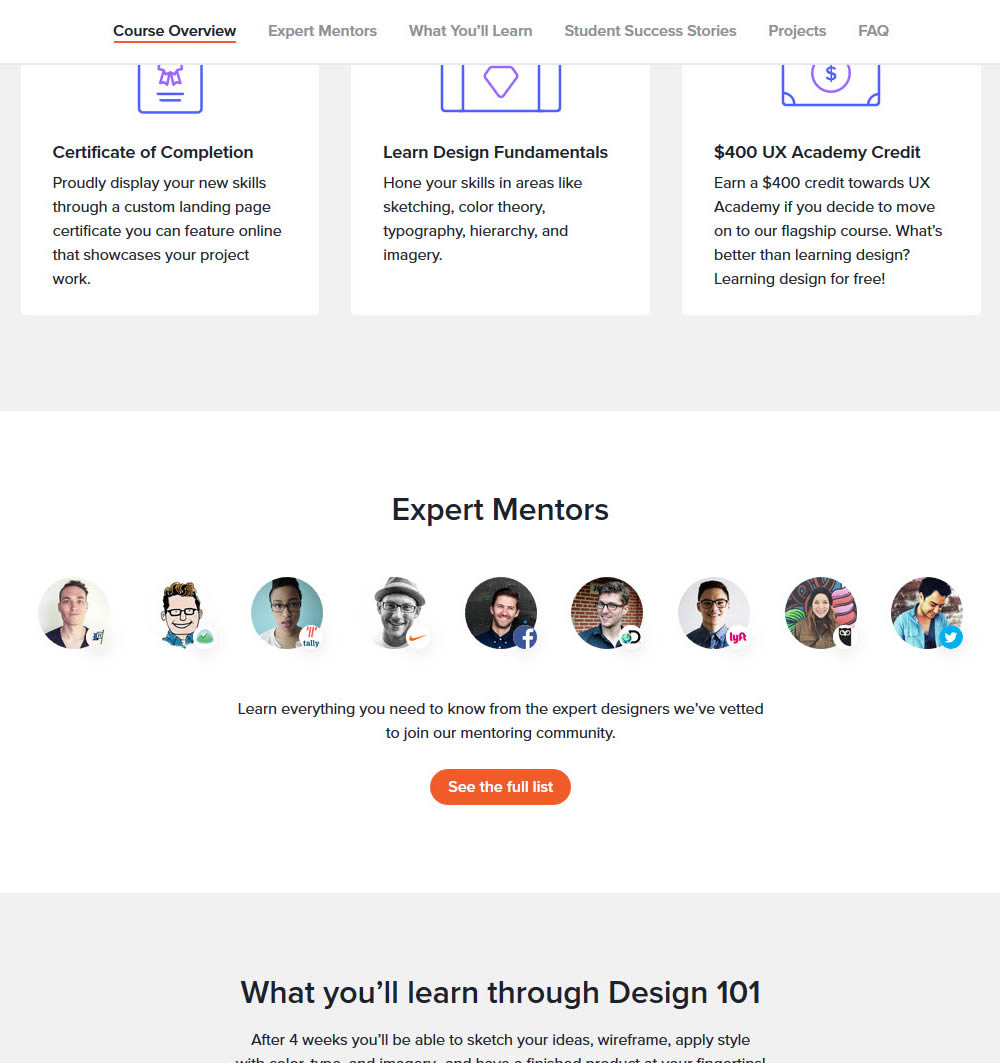
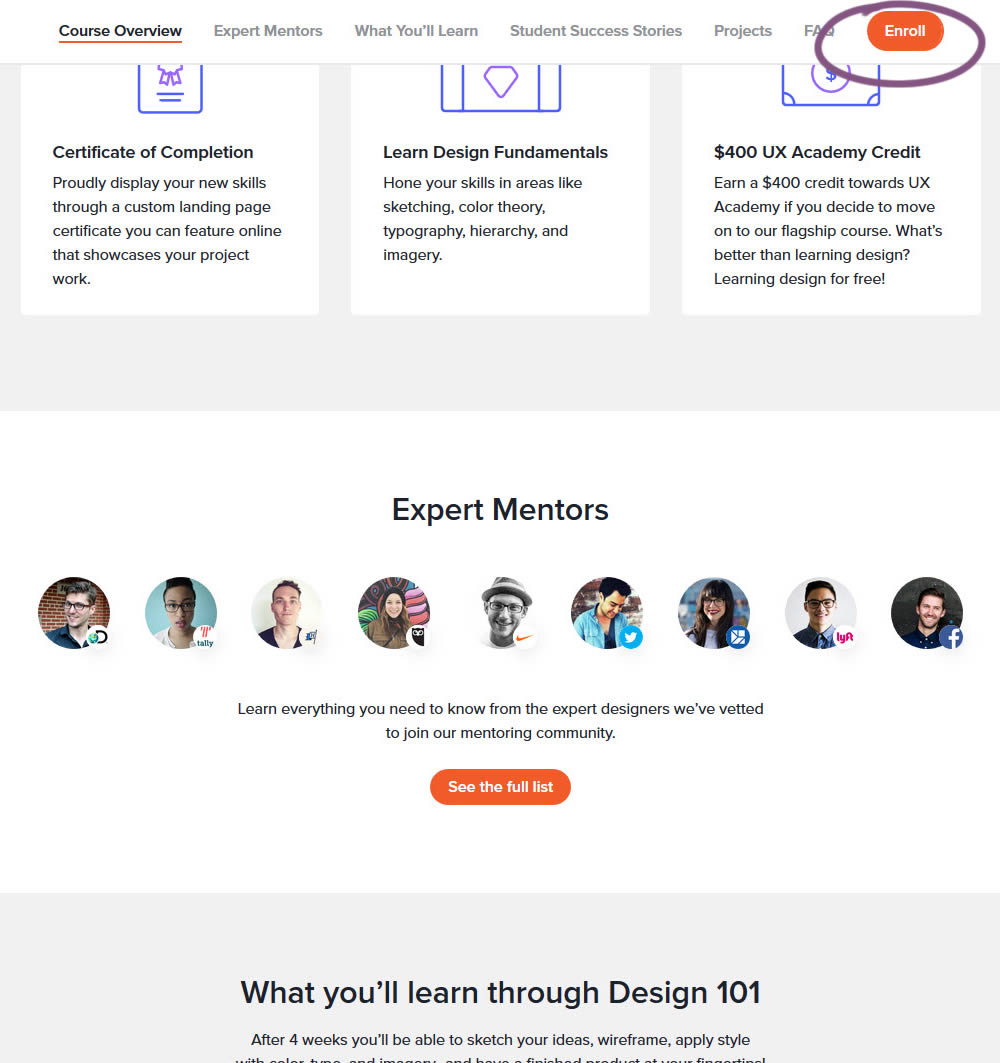
Daniel Shapiro Tested Pattern #41: Sticky Call To Action In Test #297 On Trydesignlab.com


In this experiment, a sticky "Enroll" button was shown on a course landing page. The button lead to a payment funnel to allow enrolling/paying for a course. The exeperiment measured inital progression into this funnel as well as the deeper completed sales metric.
Test #296 on
Backstage.com
by
 Stanley Zuo
Apr 30, 2020
Mobile
Content
Stanley Zuo
Apr 30, 2020
Mobile
Content
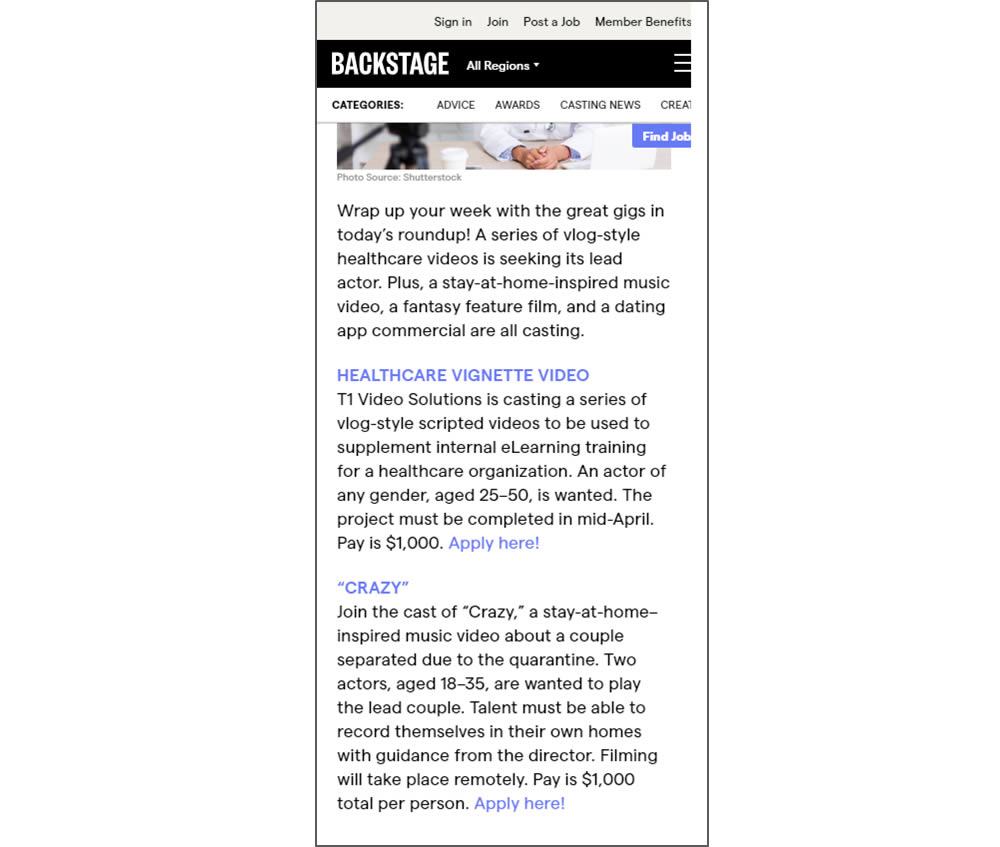
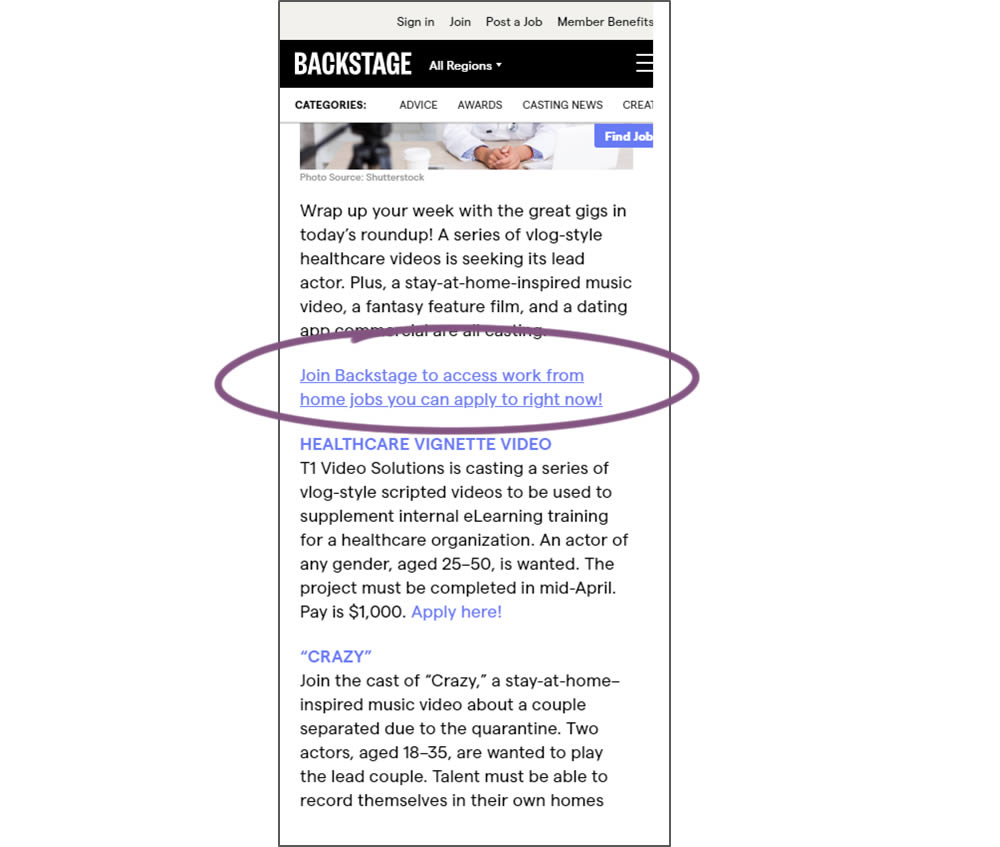
Stanley Zuo Tested Pattern #23: Inline Link Nudge In Test #296 On Backstage.com


In this simple experiment, a text link to a join page was injected on an article page. The hypothesis was that more users would signup as a result of this subtle trigger.
Test #295 on
Thomasnet.com
by
 Julian Gaviria
Apr 29, 2020
Desktop
Mobile
Content
Julian Gaviria
Apr 29, 2020
Desktop
Mobile
Content
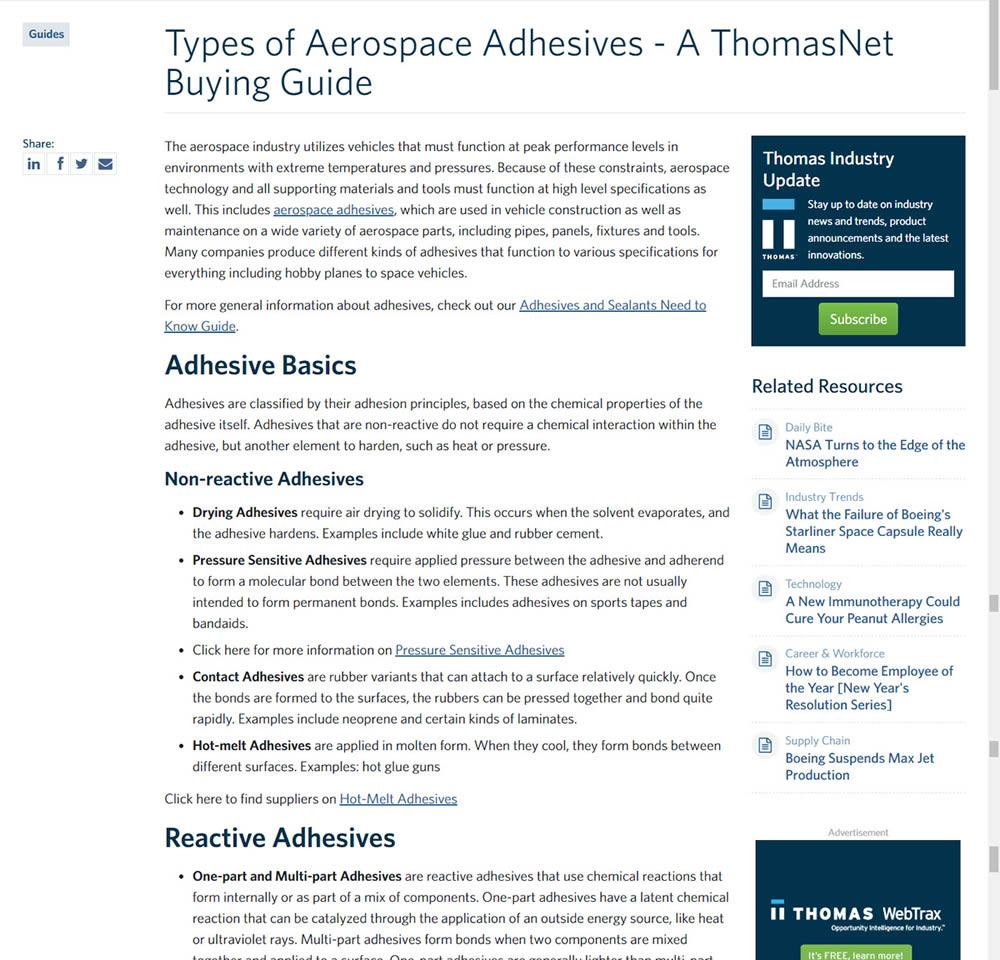
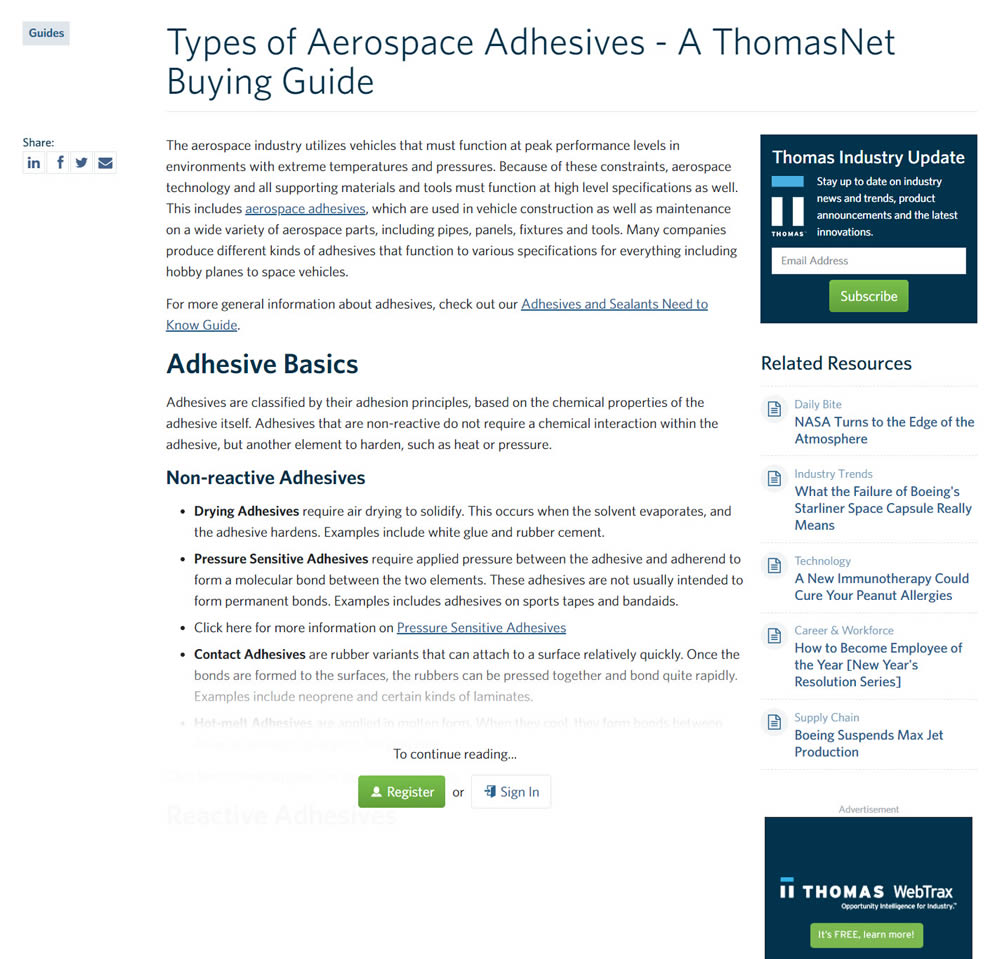
Julian Gaviria Tested Pattern #25: Nagging Results In Test #295 On Thomasnet.com


In this experiment, blog article pages were hidden behind a registration wall - requing a signup to access. The registration wall would appear after the first paragraph using gradual opacity to cover the rest of the article. We have published the effects of this change on registrations (signups) and on engagement (users viewing other more important company detail pages).
Test #294 on
Umbraco.com
by
 Lars Skjold Iversen
Apr 23, 2020
Desktop
Pricing
Lars Skjold Iversen
Apr 23, 2020
Desktop
Pricing
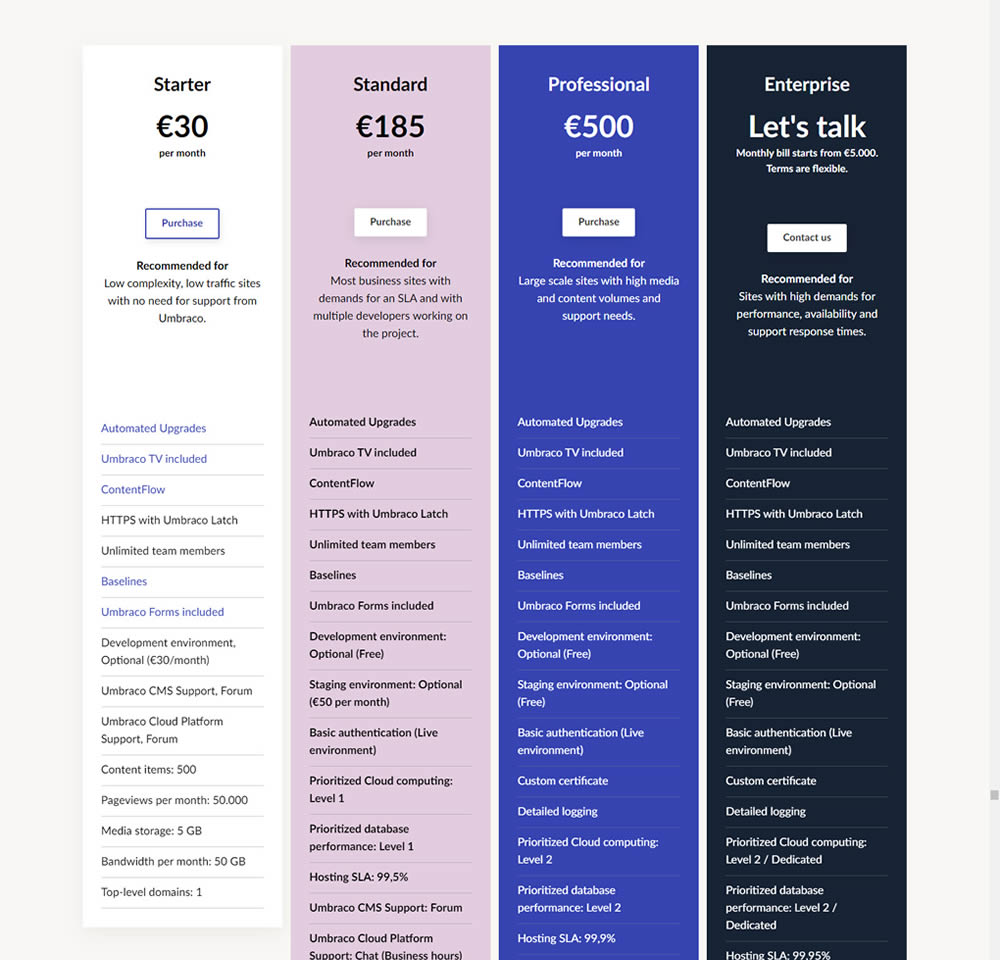
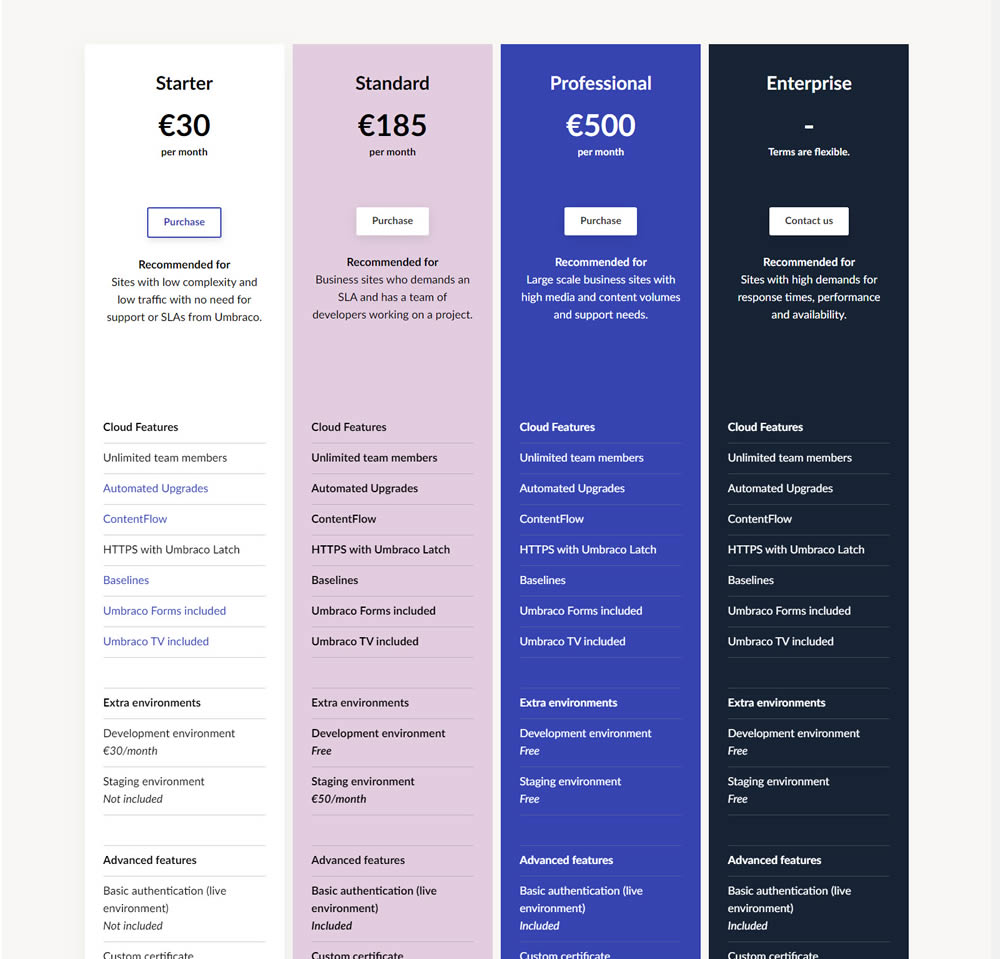
Lars Skjold Iversen Tested Pattern #115: Pricing Comparison Table In Test #294 On Umbraco.com


In this experiment, plan properties on a pricing page were horizontally aligned (for easier comparison). More so, labels and values were also broken on separate lines.
Test #293 on
Backstage.com
by
 Stanley Zuo
Apr 14, 2020
Desktop
Mobile
Product
Stanley Zuo
Apr 14, 2020
Desktop
Mobile
Product
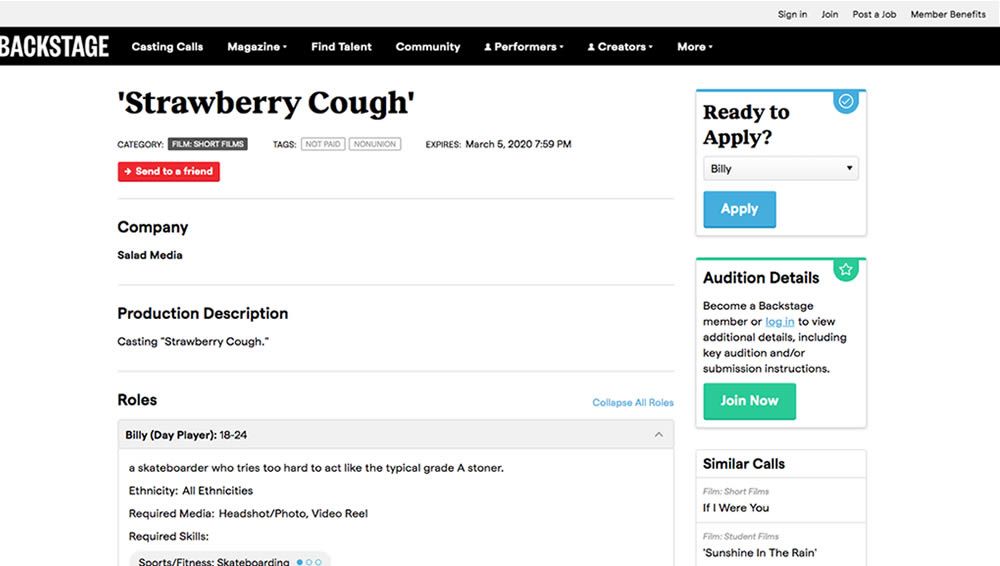
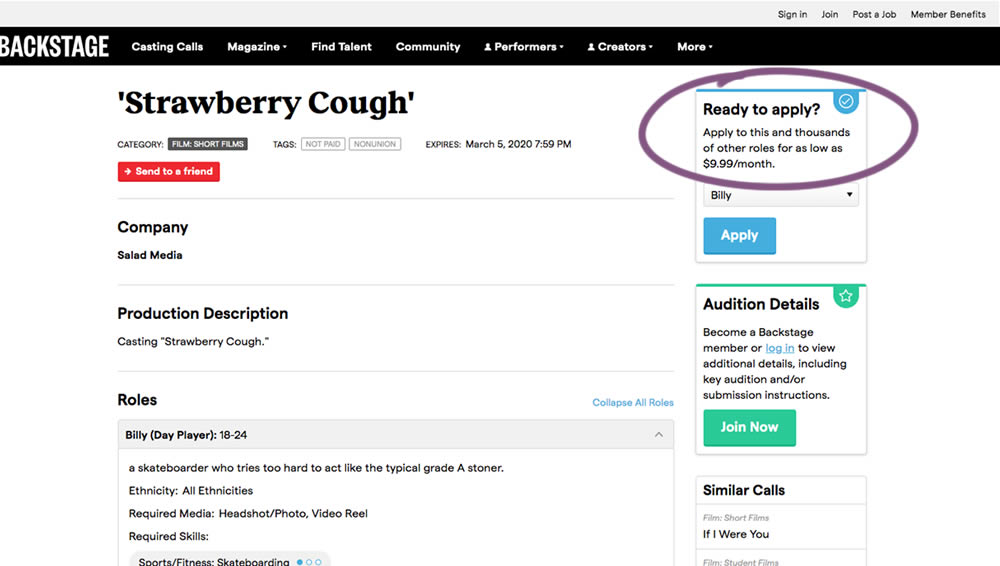
Stanley Zuo Tested Pattern #114: Less Or More Visible Prices In Test #293 On Backstage.com


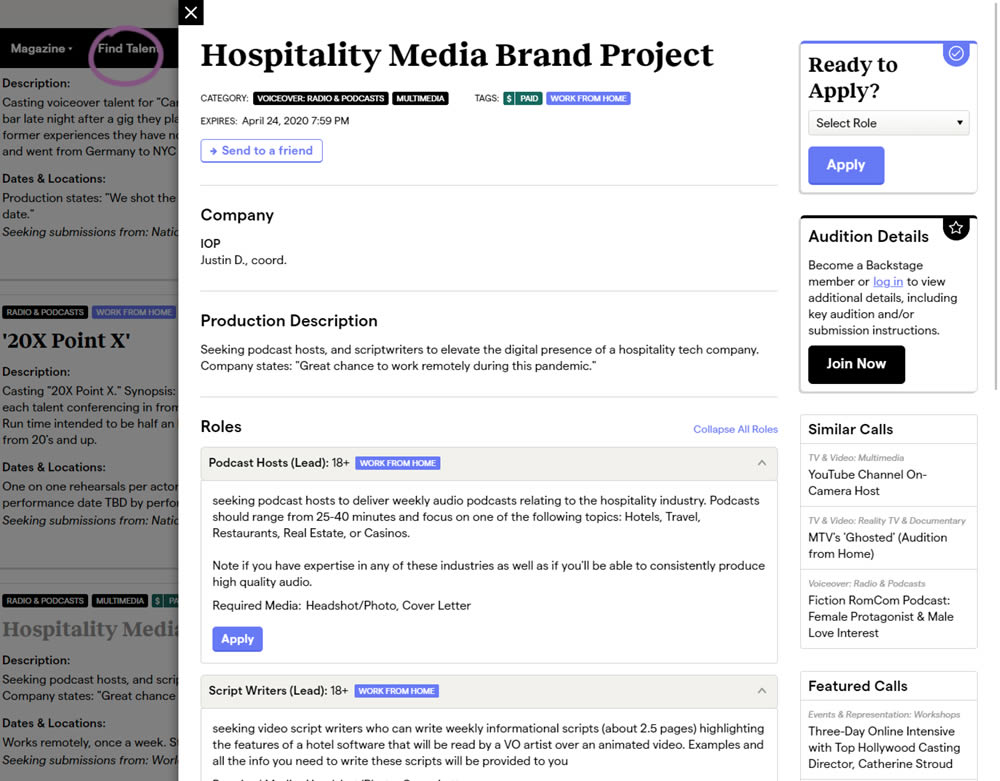
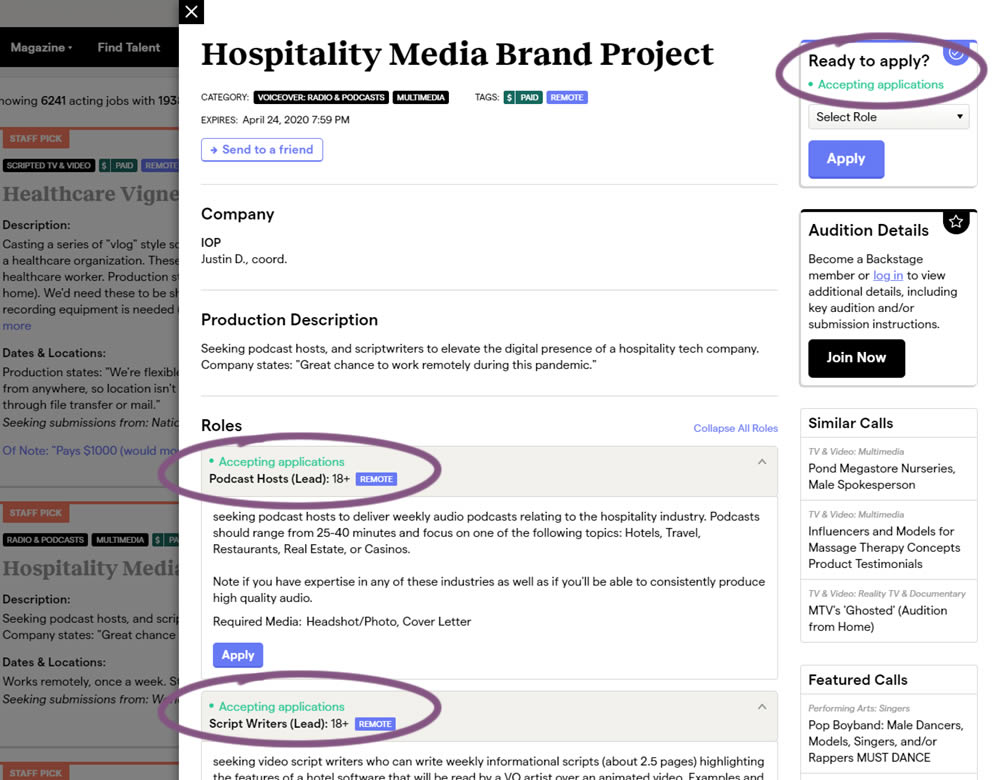
In this experiment on a casting call site, pricing information was shown beside the application button. This change shows the effect of setting a price expectation and being more clear that the application process is not free.
Test #292 on
Backstage.com
by
 Stanley Zuo
Apr 13, 2020
Desktop
Mobile
Listing
Stanley Zuo
Apr 13, 2020
Desktop
Mobile
Listing
Stanley Zuo Tested Pattern #24: Visible Availability In Test #292 On Backstage.com


The core hypothesis of this experiment was that by showing clear availability (in green text) beside each casting call, more users would apply and become premium members. The experiment reports on two metrics: application starts (the first progression metric), and premium membership sales (measured a few steps further in the funnel).
Test #291 on
Elevate App
by
 Jesse Germinario
Mar 30, 2020
Mobile
Signup
Jesse Germinario
Mar 30, 2020
Mobile
Signup
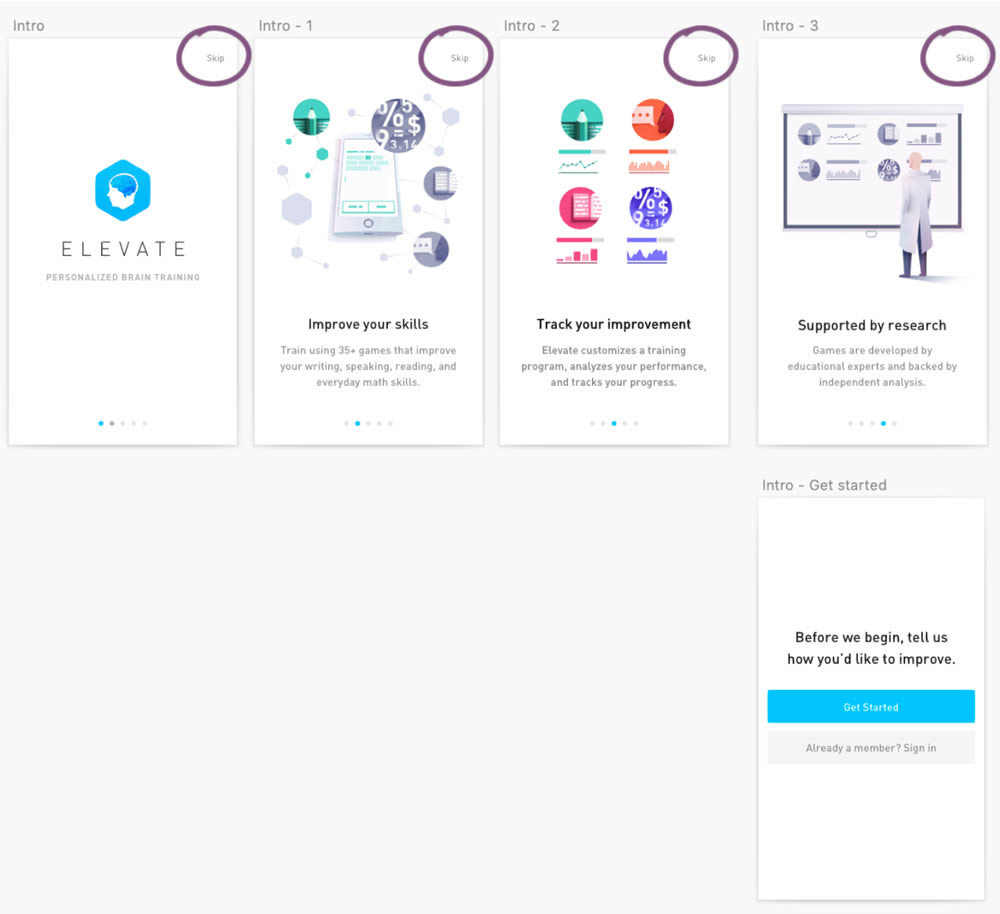
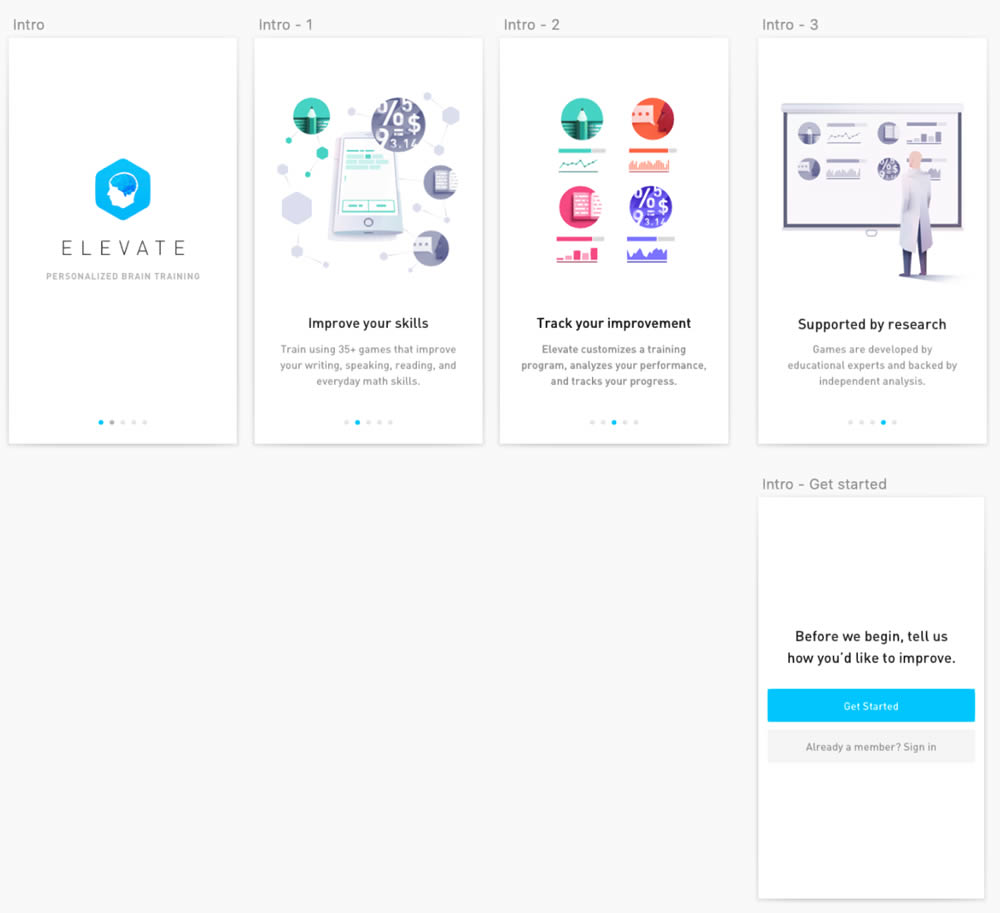
Jesse Germinario Tested Pattern #91: Forced Action In Test #291


This experiment was ran on the initial onboarding screens of the Elevate App - right after installing and launching the app for the first time. The change was the removal of subtle "skip" links that fast tracked users to the signup/login screen (Get Started). Hence in the variation, all users had to scroll through the 4 introductory messages before being asked to create an account.
Test #289 on
Prepagent.com
by
 Arthur Sparks
Mar 23, 2020
Desktop
Pricing
Arthur Sparks
Mar 23, 2020
Desktop
Pricing
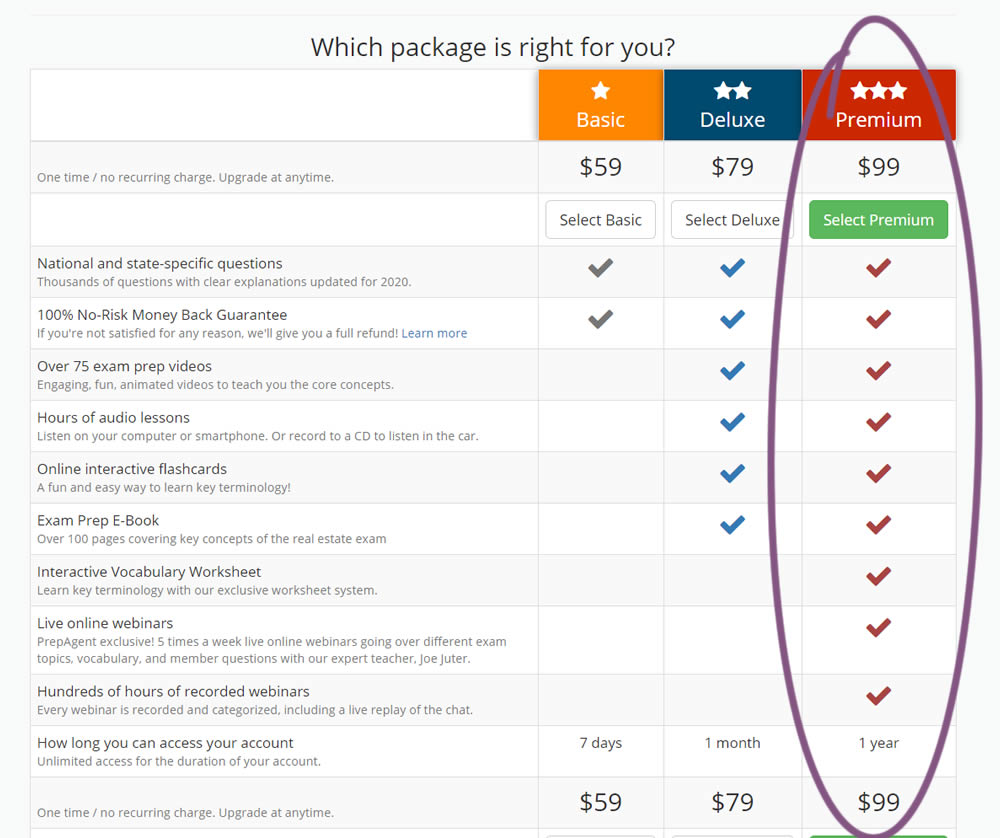
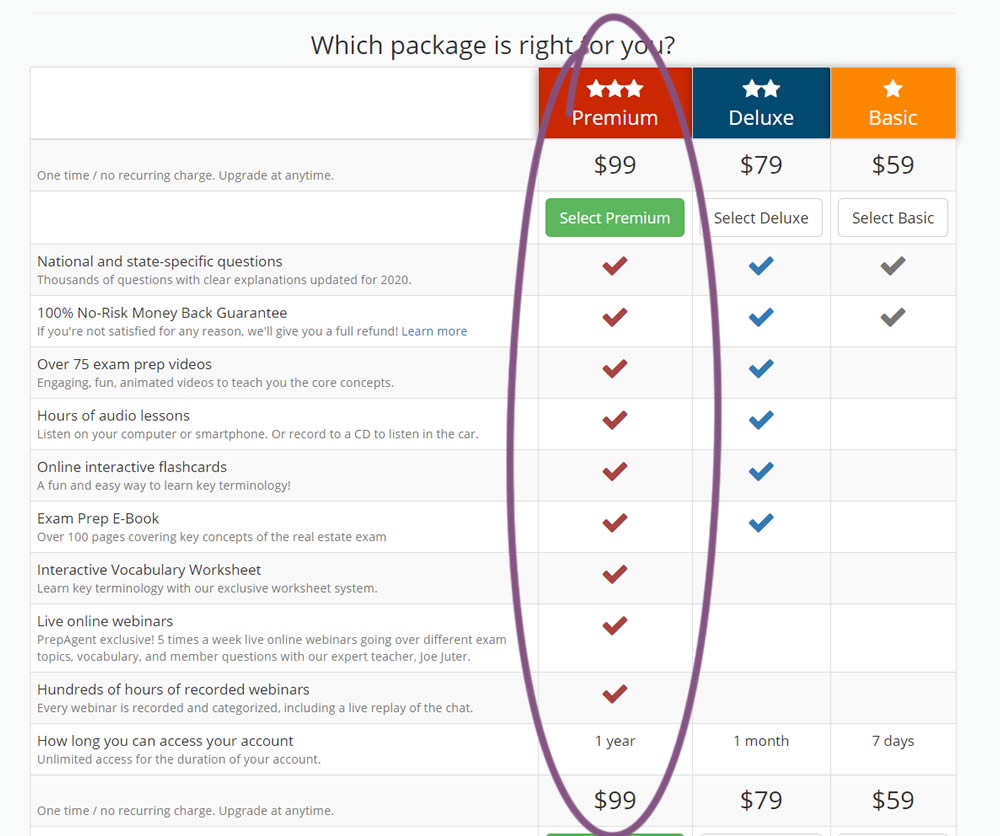
Arthur Sparks Tested Pattern #17: Least Or Most Expensive First In Test #289 On Prepagent.com


In this experiment, the order of pricing plans was rearranged as to show the most expensive one first.
Test #290 on
Prepagent.com
by
 Arthur Sparks
Mar 23, 2020
Desktop
Pricing
Arthur Sparks
Mar 23, 2020
Desktop
Pricing
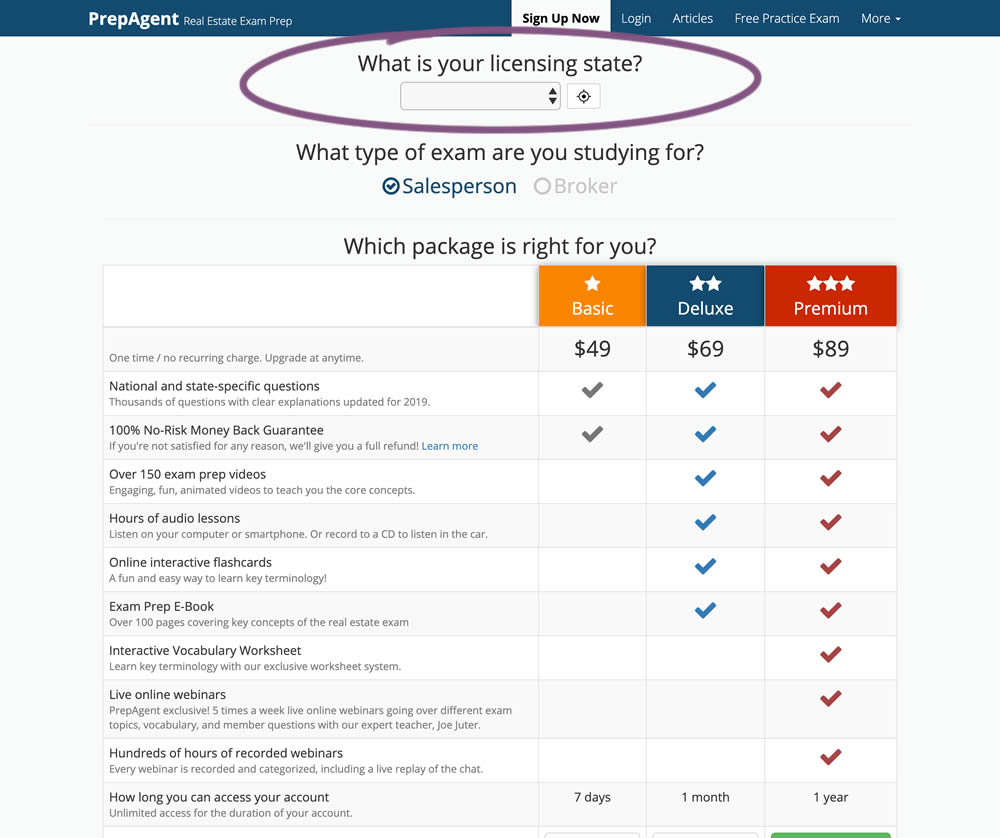
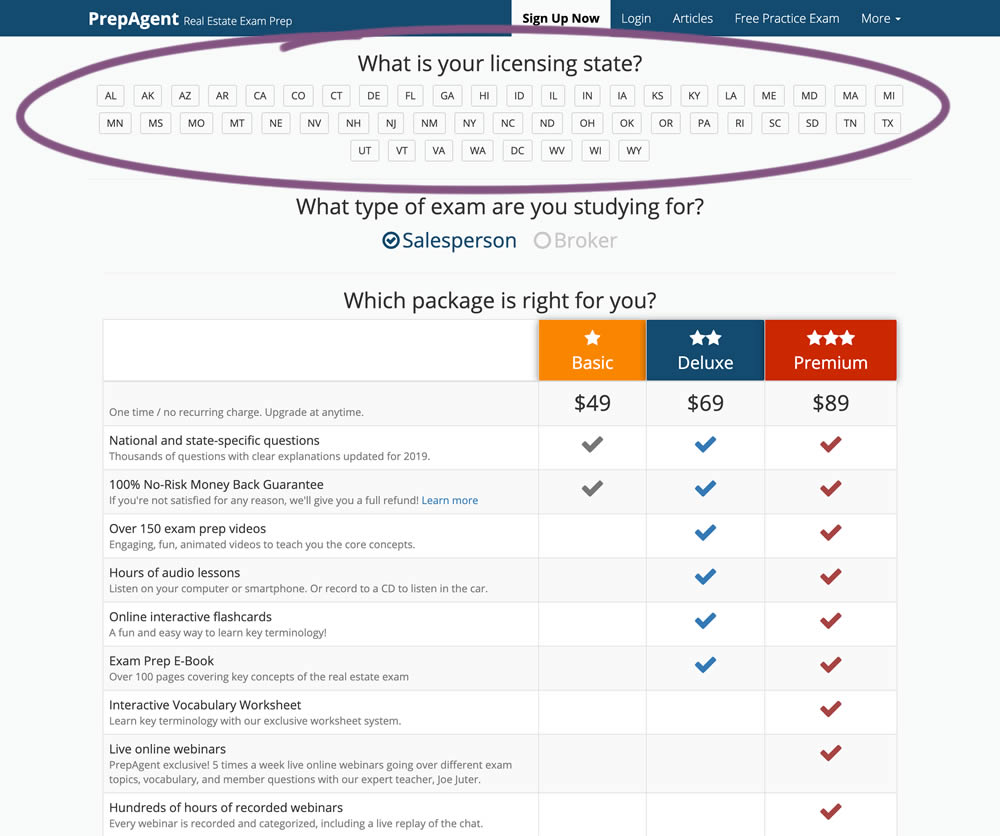
Arthur Sparks Tested Pattern #14: Exposed Menu Options In Test #290 On Prepagent.com


In this experiment, a simple pulldown menu (for US state selection) was replaced with all state options shown as selectable buttons. The states were also abbreviated.
Test #288 on
Kenhub.com
by
 Niels Hapke
Mar 05, 2020
Desktop
Mobile
Home & Landing
Niels Hapke
Mar 05, 2020
Desktop
Mobile
Home & Landing
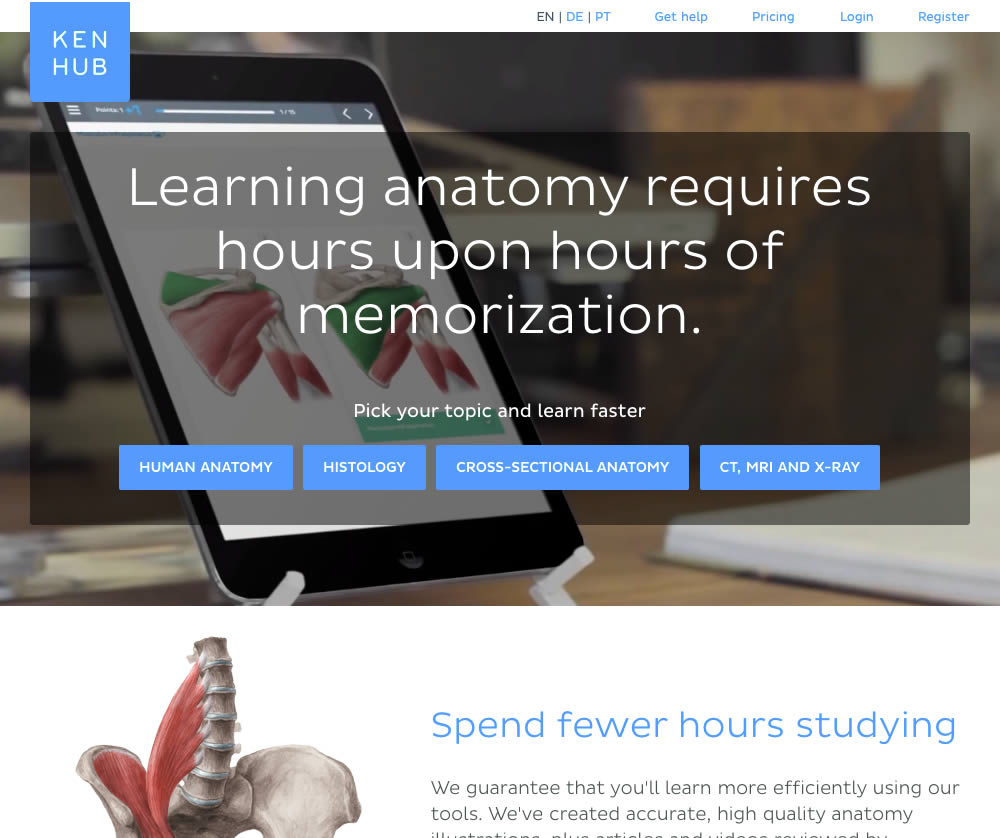
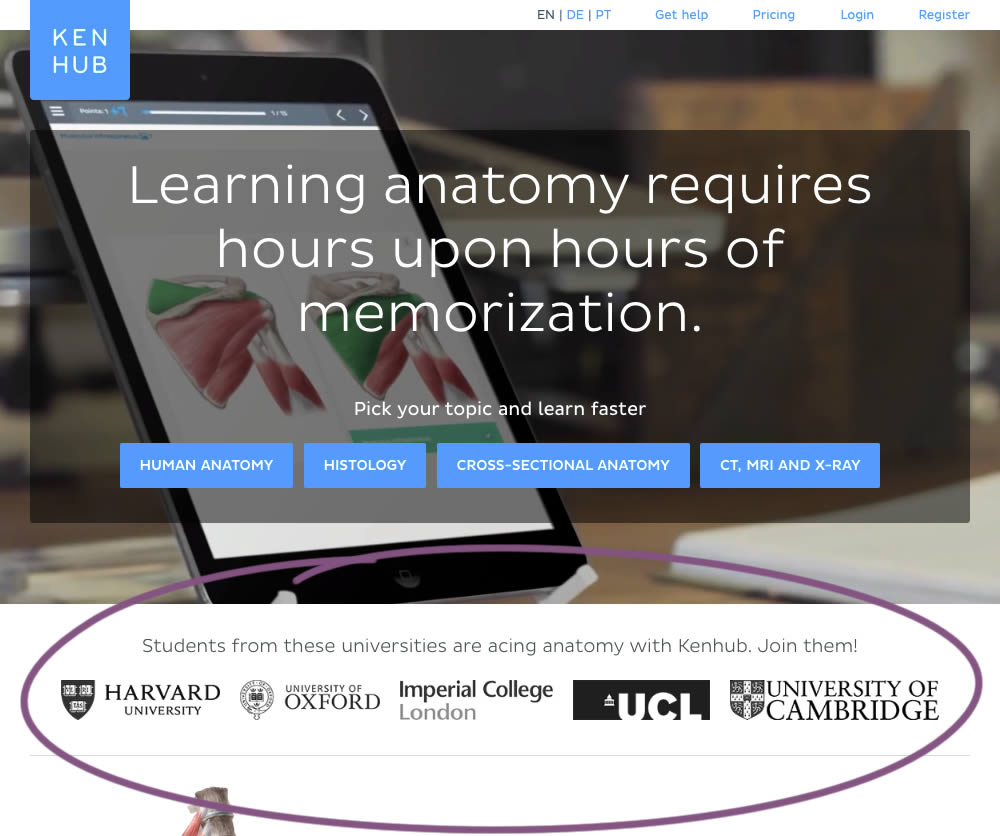
Niels Hapke Tested Pattern #117: Company Logos In Test #288 On Kenhub.com


In this experiment, customer logos (of universities attended by students using Kenhub) were placed on a homepage. The experiment tested for the effect on registration visits, and premium subscription starts.
Test #287 on
Goodui.org
by
 Jakub Linowski
Mar 04, 2020
Desktop
Mobile
Pricing
Jakub Linowski
Mar 04, 2020
Desktop
Mobile
Pricing
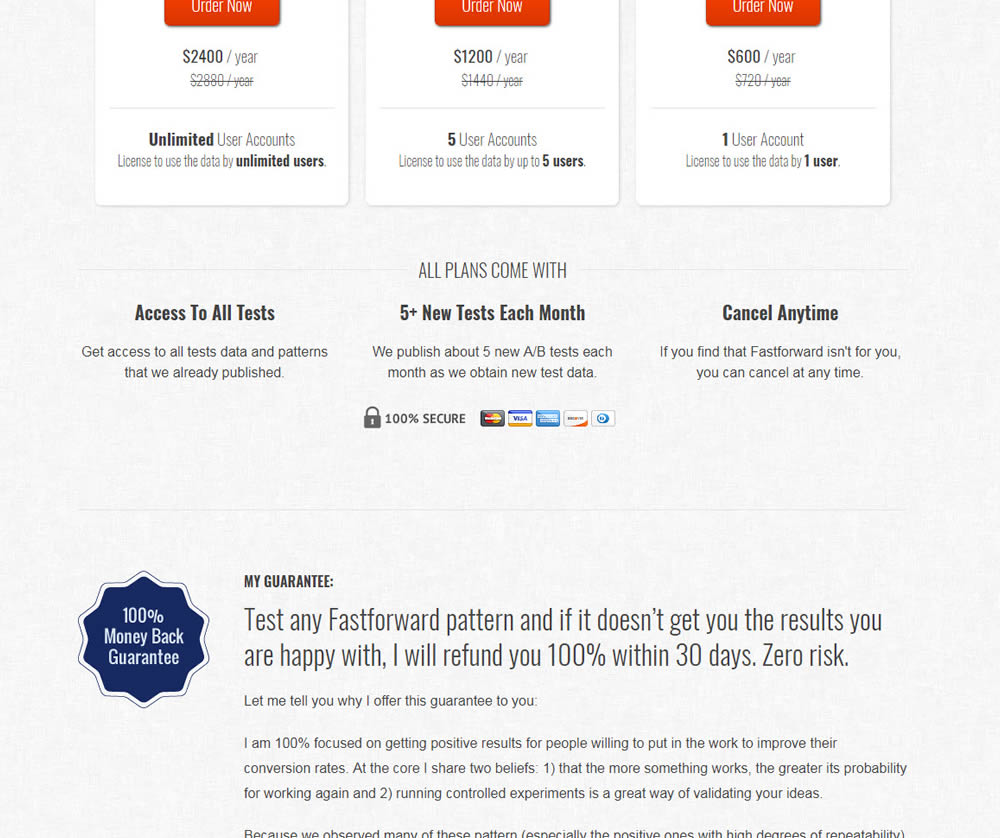
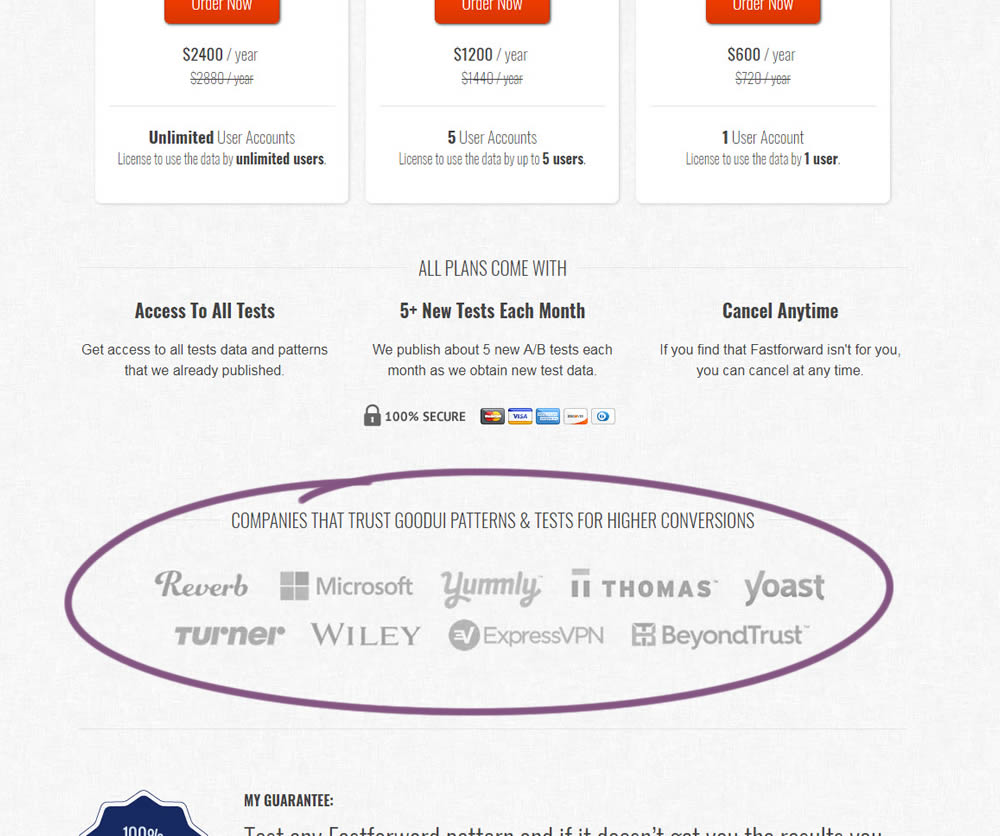
Jakub Linowski Tested Pattern #117: Company Logos In Test #287 On Goodui.org


In this experiment, a handful of customers and contributors from GoodUI were added on a pricing page to test the effect on sales.
Test #286 on
Volders.de
by
 Alexander Krieger
Feb 28, 2020
Desktop
Mobile
Home & Landing
Alexander Krieger
Feb 28, 2020
Desktop
Mobile
Home & Landing
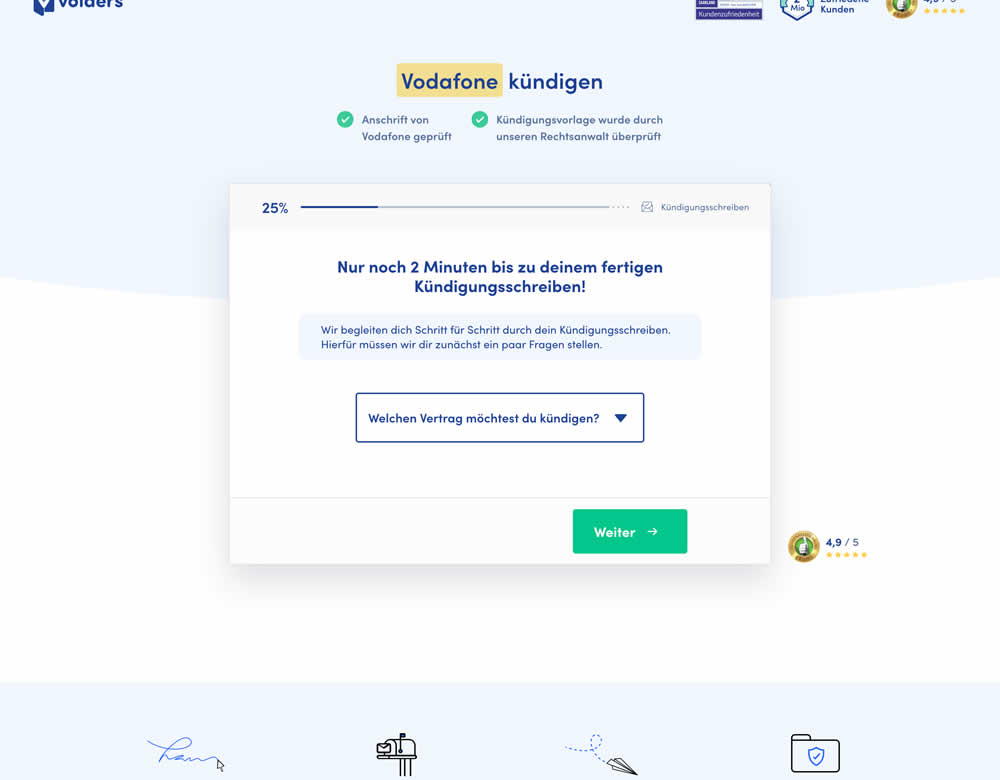
Alexander Krieger Tested Pattern #9: Multiple Steps In Test #286 On Volders.de


In this experiment, a long contract cancellation landing page (control) was broken down into 4 steps with 1 final summary step (variation).
Test #285 on
Ibood.com
by
 Lukas Jorissen
Feb 27, 2020
Desktop
Product
Lukas Jorissen
Feb 27, 2020
Desktop
Product
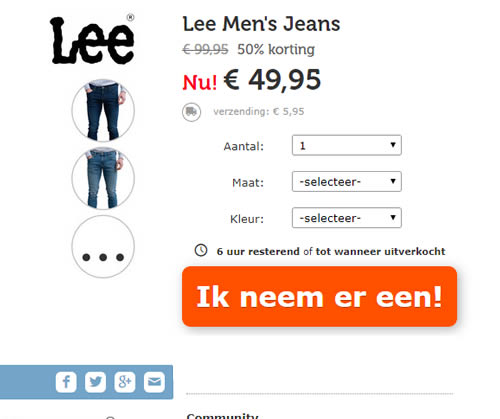
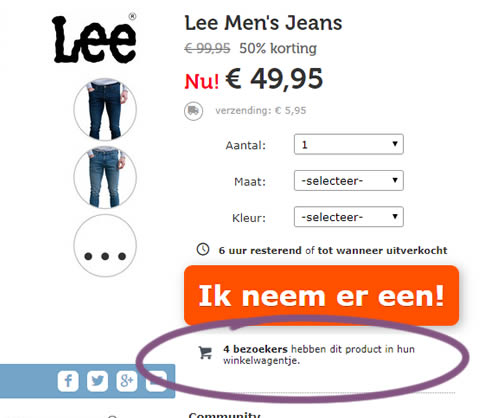
Lukas Jorissen Tested Pattern #7: Social Counts In Test #285 On Ibood.com


In this experiment, realtime social proof information has been added below an add-to-cart button. The variation shows how many users that have viewed, or placed a product into their basket. Translated to "4 visitors have this product in their shopping cart."
Test #284 on
Thomasnet.com
by
 Julian Gaviria
Feb 19, 2020
Desktop
Mobile
Listing
Julian Gaviria
Feb 19, 2020
Desktop
Mobile
Listing
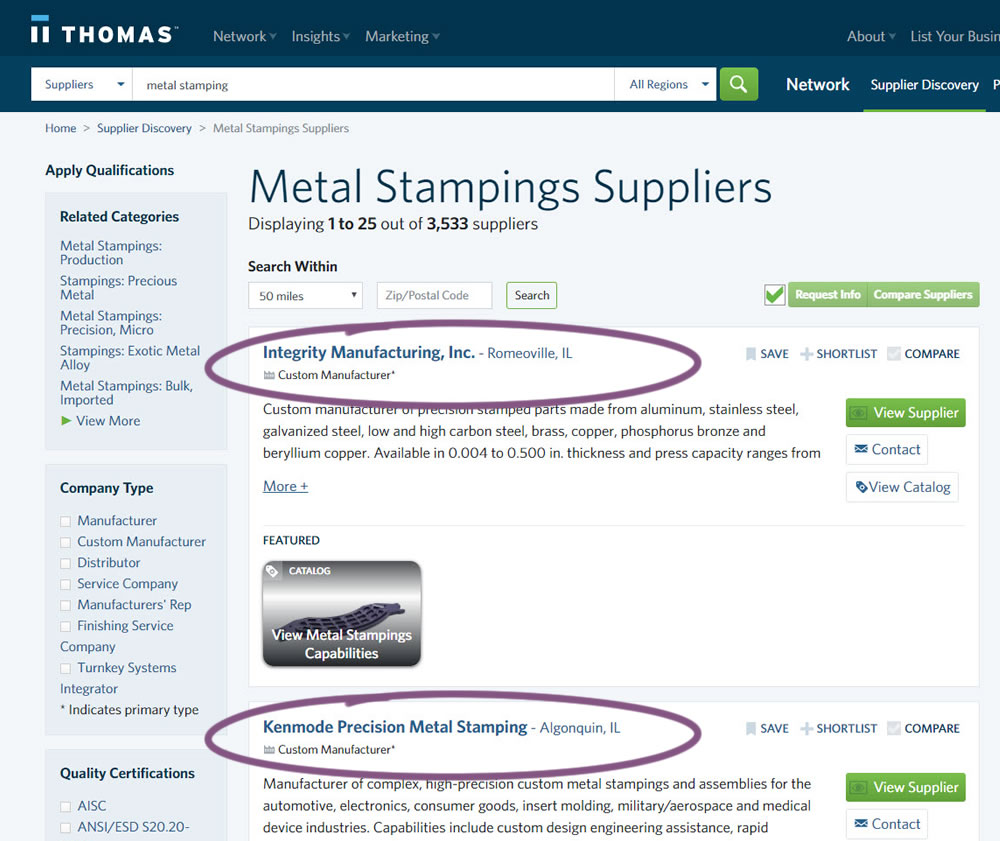
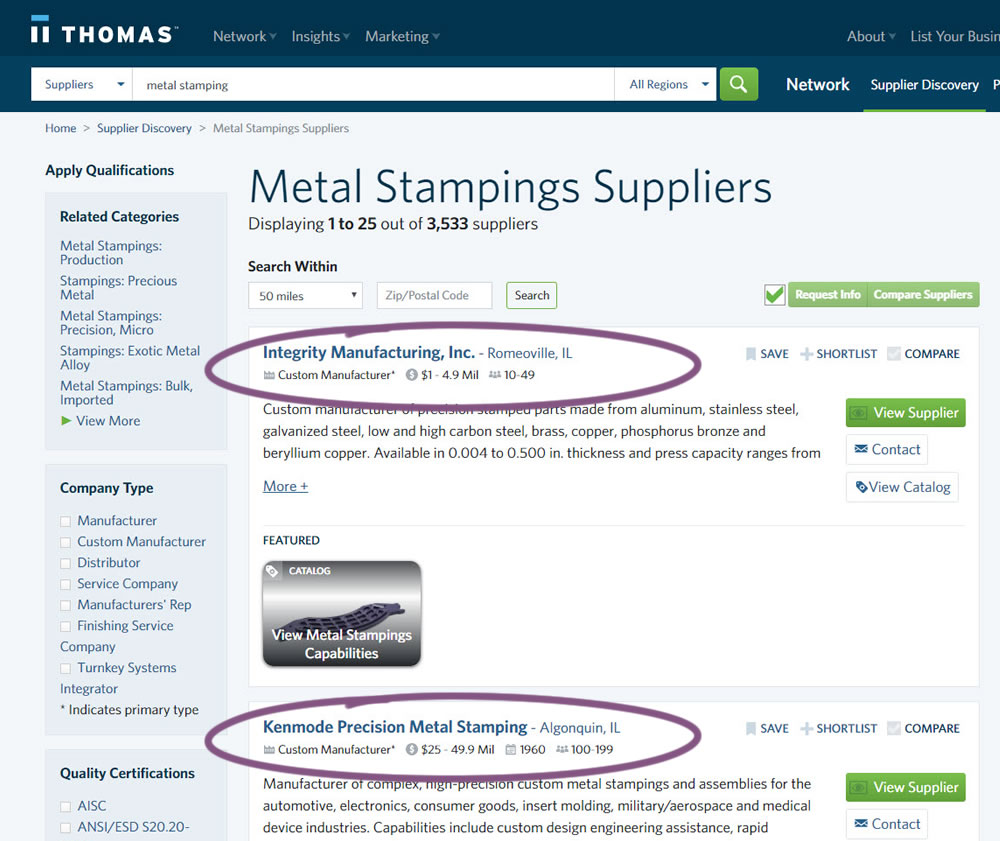
Julian Gaviria Tested Pattern #78: Tags, Badges And Structured Information In Test #284 On Thomasnet.com


In this experiment, structured data tags were displayed on a listing page to help potential buyers make better decisions. The additional information about the listed companies included: annual revenue, employee count, and year of establishment.
Test #283 on
Kenhub.com
by
 Niels Hapke
Feb 08, 2020
Desktop
Mobile
Global
Niels Hapke
Feb 08, 2020
Desktop
Mobile
Global
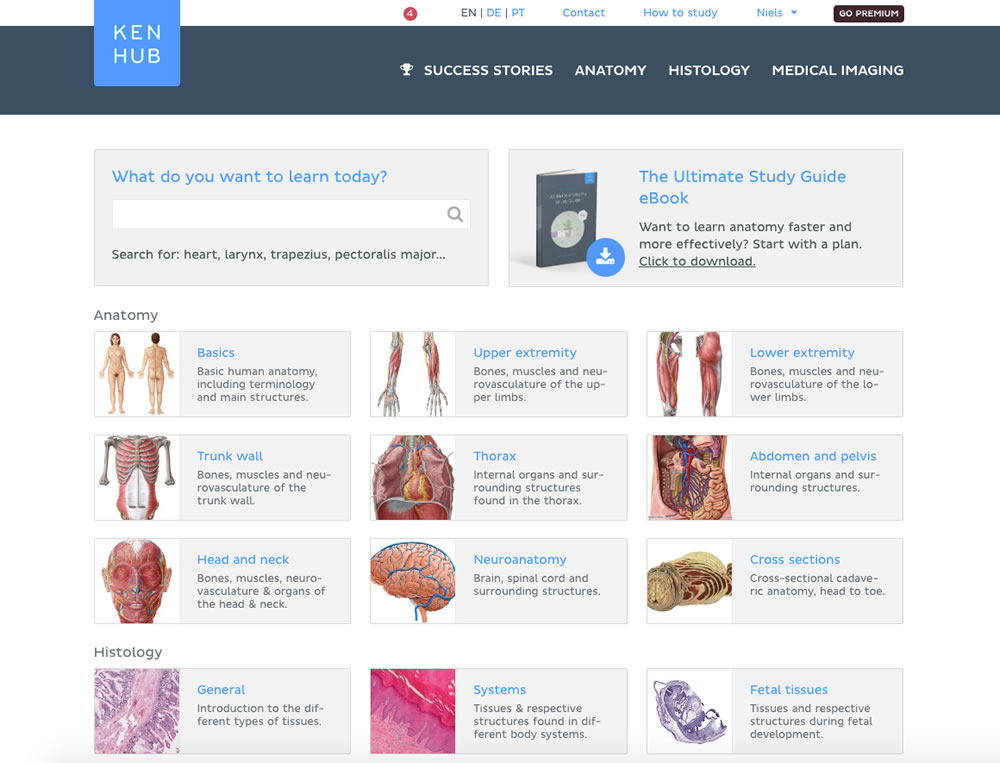
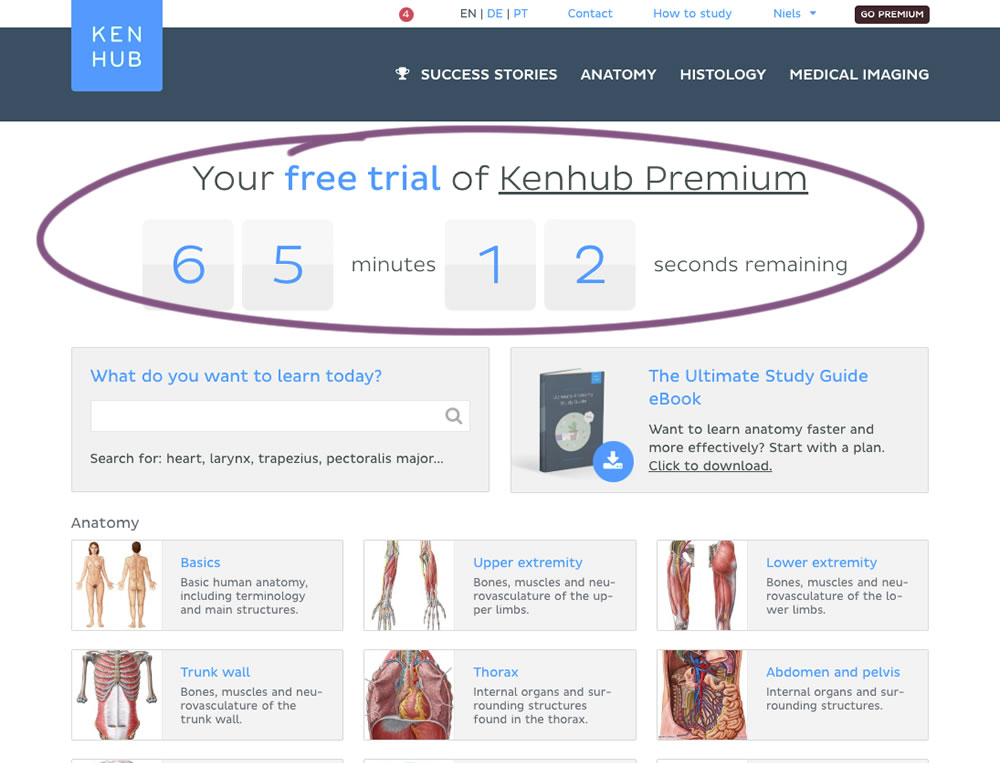
Niels Hapke Tested Pattern #42: Countdown Timer In Test #283 On Kenhub.com


In this experiment, registered trial users were shown a 65 minute counter on multiple pages (dashboard, listing, quiz, articles) encouraging them to get a full subscription and study all content. Both A and B experiences offered the same limited content for trial users. After the 65 minutes came to an end, the B variation showed an additional "Go Premium" button on all pages, but continued to offer the same limited content.
Test #282 on
Thomasnet.com
by
 Julian Gaviria
Feb 07, 2020
Desktop
Mobile
Listing
Julian Gaviria
Feb 07, 2020
Desktop
Mobile
Listing
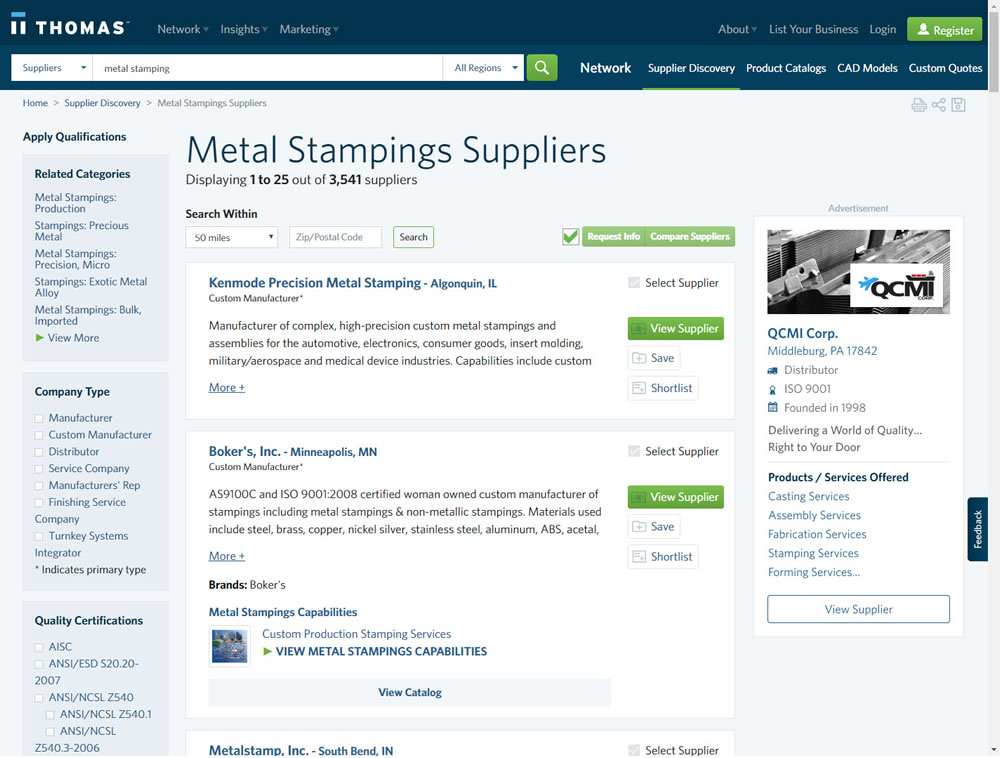
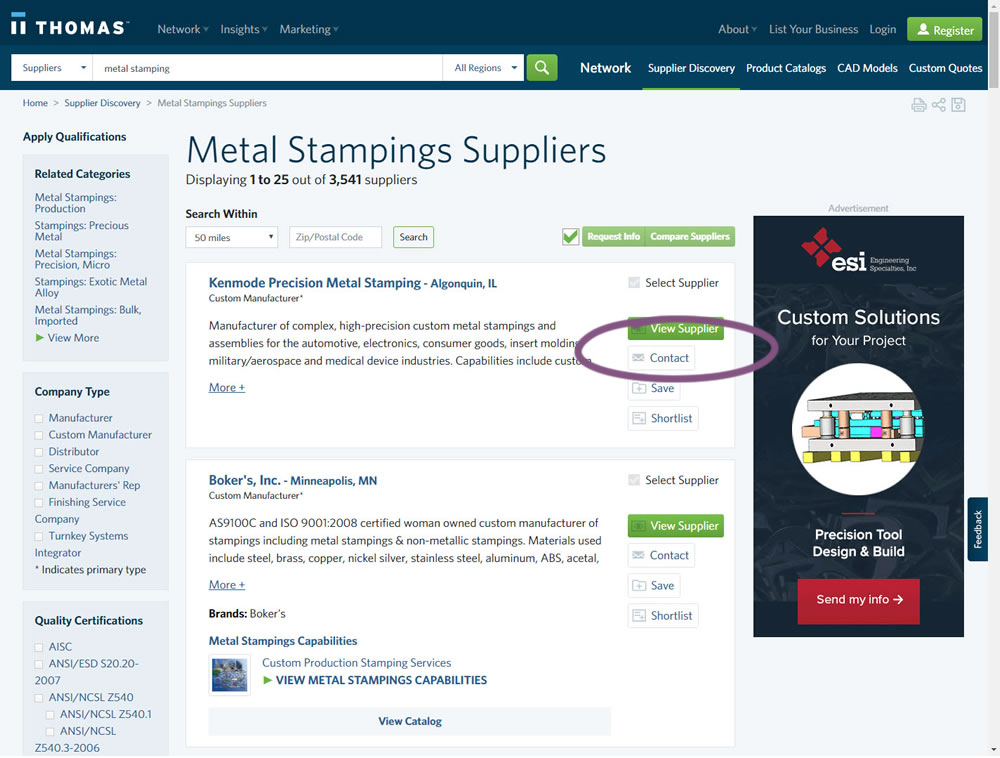
Julian Gaviria Tested Pattern #51: Shortcut Buttons In Test #282 On Thomasnet.com


In this experiment, a contact button was added to a listing / search results page to make it faster to contact a company. This same button was also visible on the company detail page.
Test #281 on
Backstage.com
by
 Stanley Zuo
Jan 31, 2020
Desktop
Listing
Stanley Zuo
Jan 31, 2020
Desktop
Listing
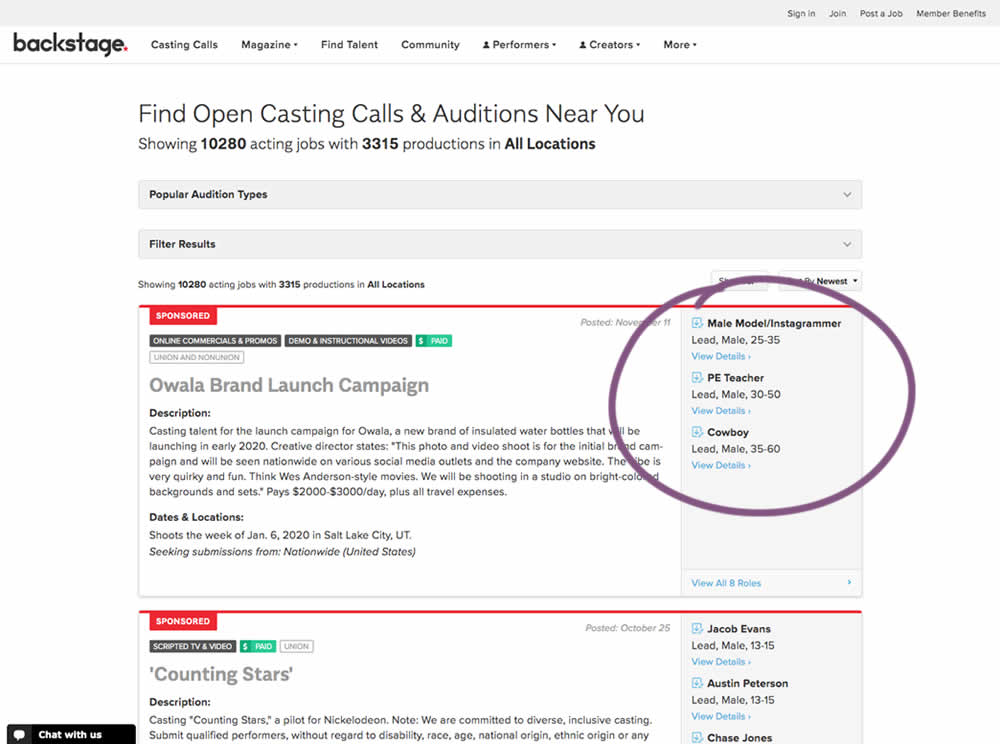
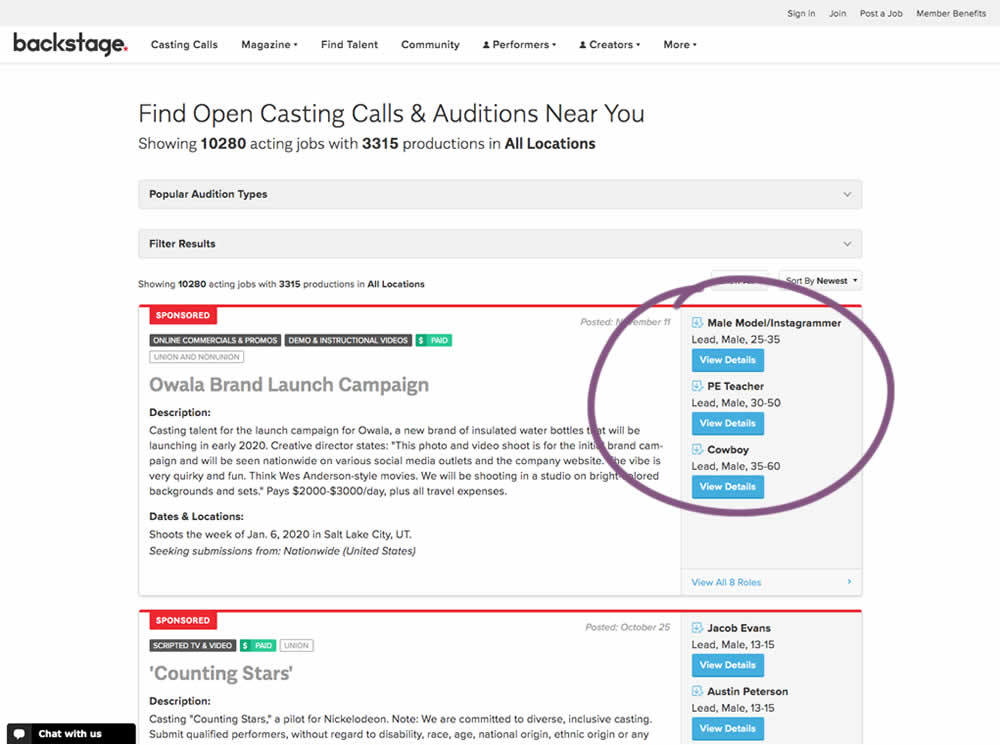
Stanley Zuo Tested Pattern #116: Links Or Buttons In Test #281 On Backstage.com


In this experiment, multiple view detail links for a listing tile were turned into higher contrast buttons.