All Latest 582 A/B Tests
Become a member to unlock the abiltiy to see the highest impact a/b tests. Being able to see the actual test results and sort by impact allows growth and experimentation teams to take action on the biggest gains first
MOST RECENT TESTS
Test #590 on
Online.metro-cc.ru
by
 Andrey Andreev
May 15, 2025
Desktop
Home & Landing
Andrey Andreev
May 15, 2025
Desktop
Home & Landing
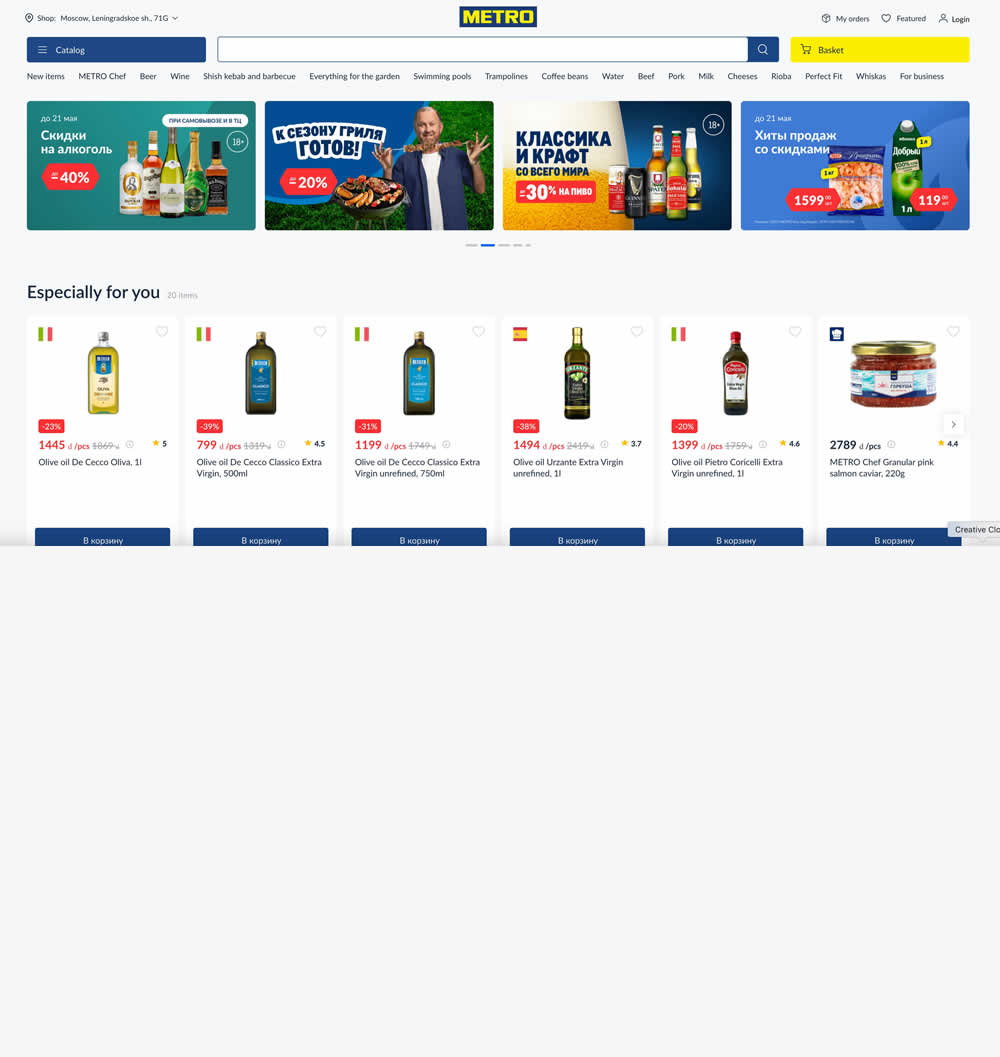
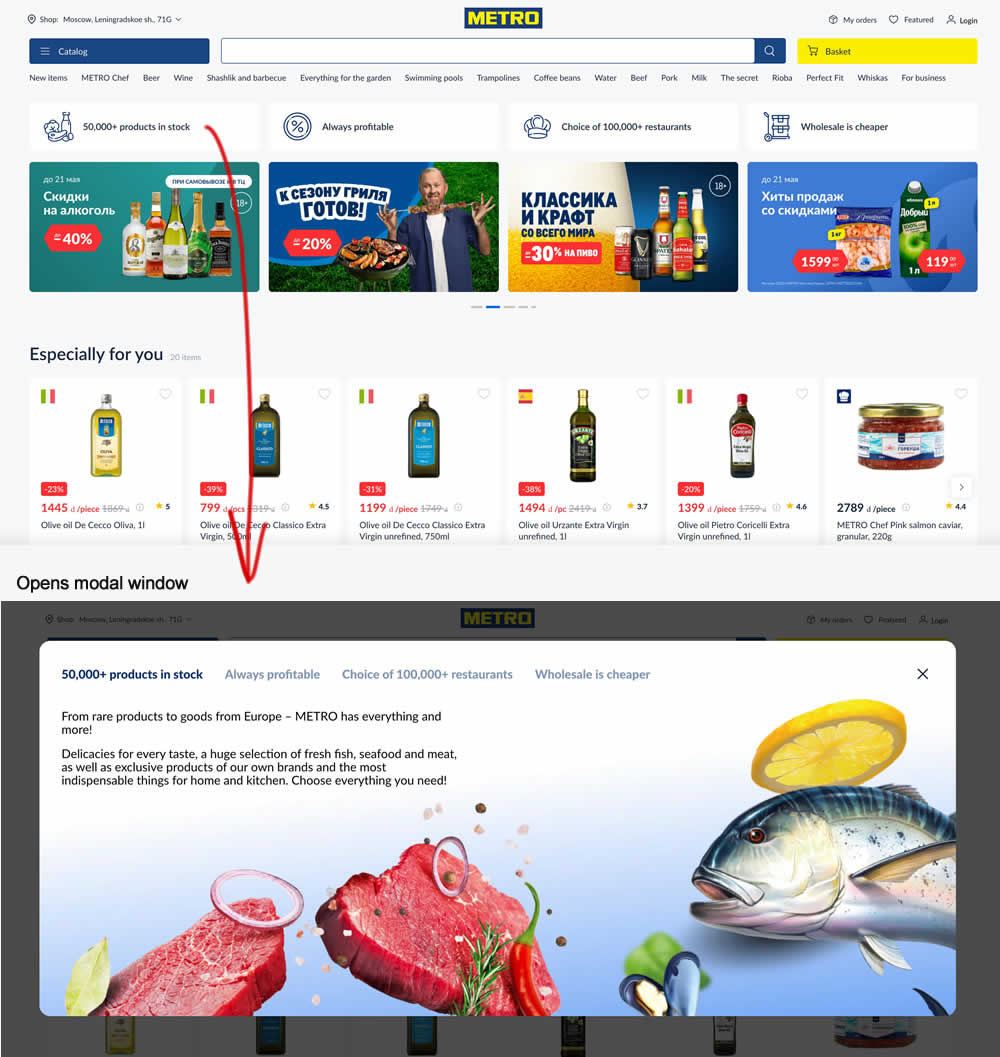
Andrey Andreev Tested Pattern #45: Benefit Bar In Test #590 On Online.metro-cc.ru


In this experiment, 4 selling points were added at the top of the homepage. Clicking on them would launch a modal with more details.
Test #589 on
by
 Jakub Linowski
Apr 30, 2025
Desktop
Product
Jakub Linowski
Apr 30, 2025
Desktop
Product
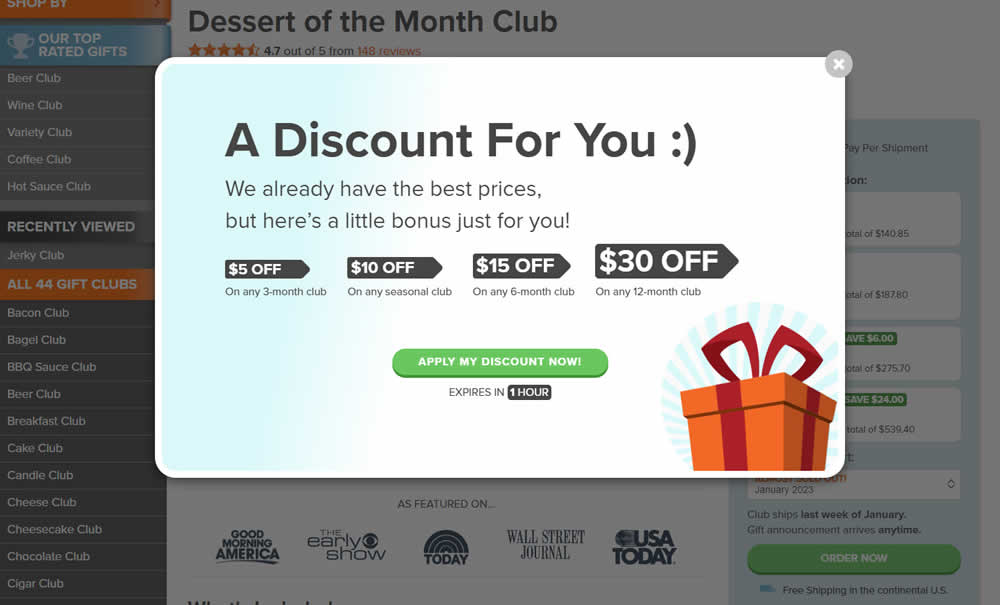
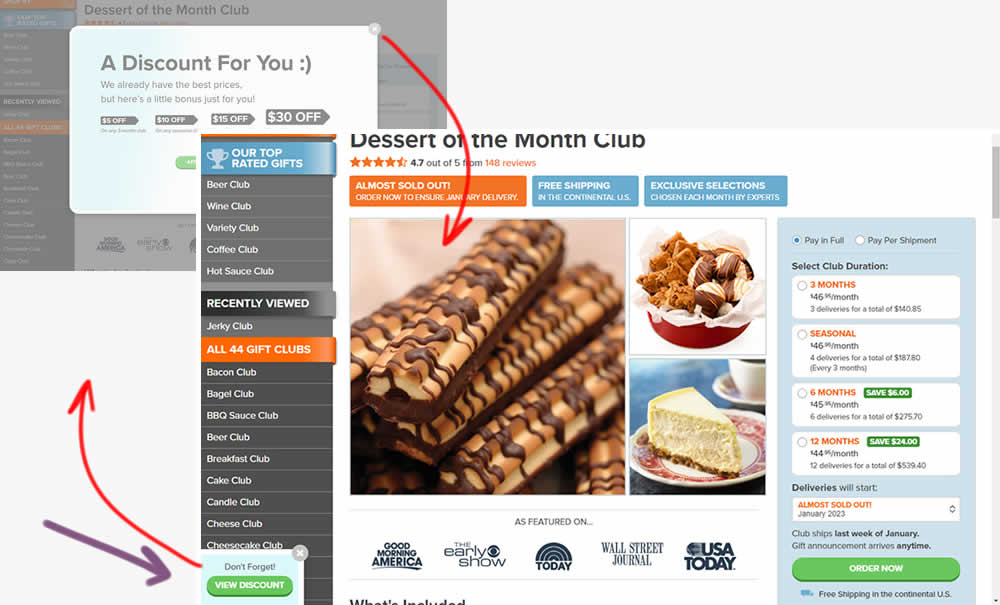
Jakub Linowski Tested Pattern #68: Welcome Discount In Test #589


This experiment added one extra layer of persistence to an appearing welcome discount offer. In the variation, a welcome discount appeared on product pages after some inactivity behavior combined with a delay. In the variation, the only thing that was modified was the "collapse" behavior - basically creating a small floating micro modal in the bottom right. The micro modal allowed users to return to the larger modal or collaping it for good (with a second X collapse button). Impact on sales was measured.
Test #588 on
Hellostake.com
by
 Louis Alston
Apr 28, 2025
Mobile
Global
Louis Alston
Apr 28, 2025
Mobile
Global
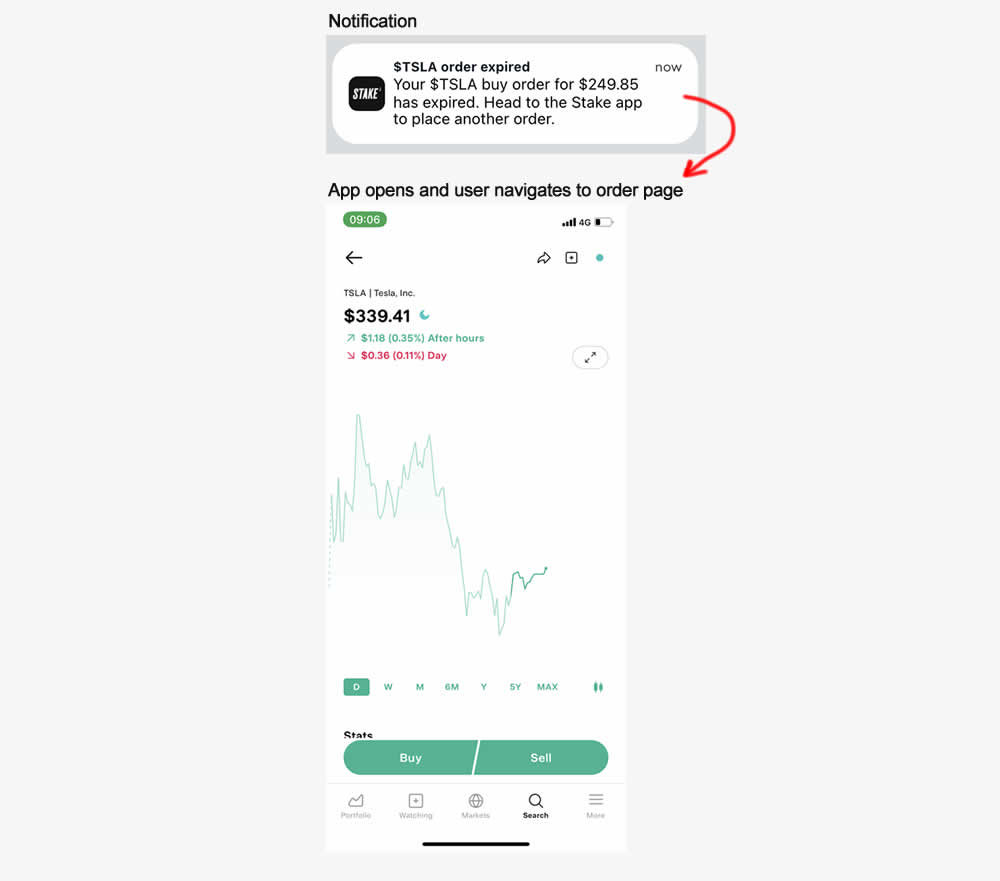
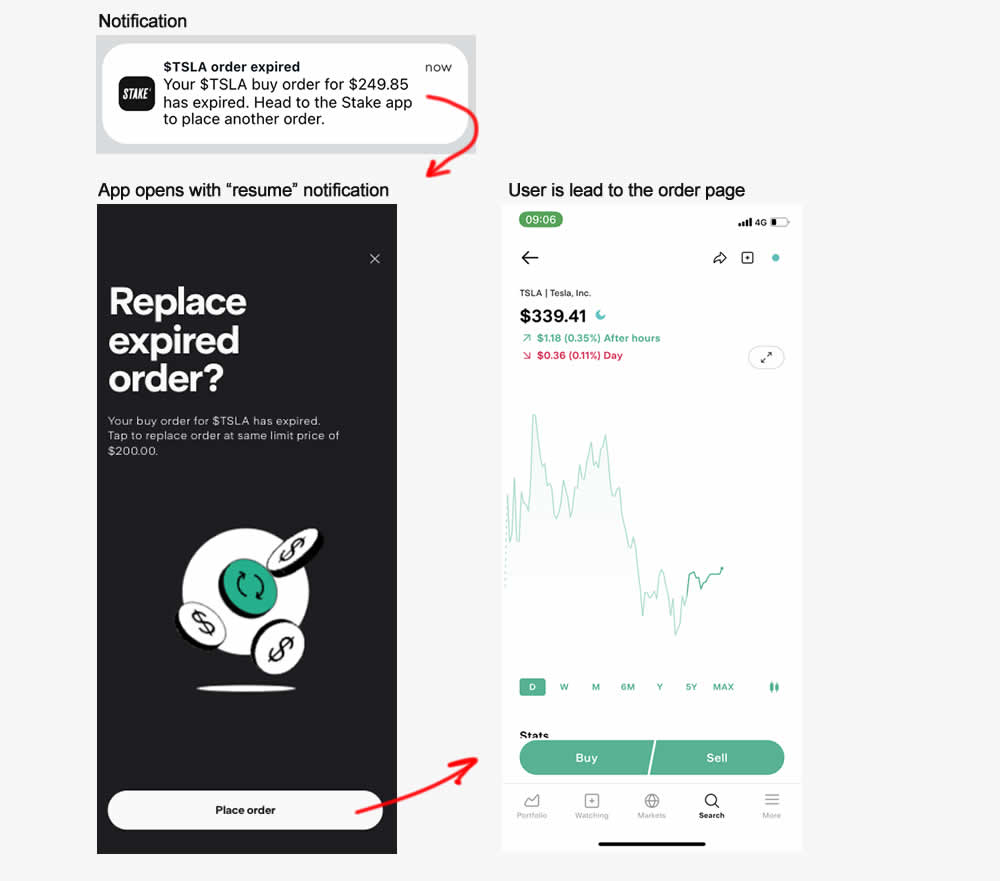
Louis Alston Tested Pattern #26: Cart Reminder And Recently Viewed In Test #588 On Hellostake.com


This experiment started right after users of a trading app received trade order expiry notification (for a security trading app). In the control, after clicking the notifications, users would have to navigate to the trade themselves. In the variation, 1) an additional step was added which informed what happened (an order was not place and expired) and 2) they were automatically send to the order page. Impact on orders placed was measured.
Test #587 on
https://asics.com App
by
 Andrey Prokhorov
Apr 26, 2025
Desktop
Product
Andrey Prokhorov
Apr 26, 2025
Desktop
Product
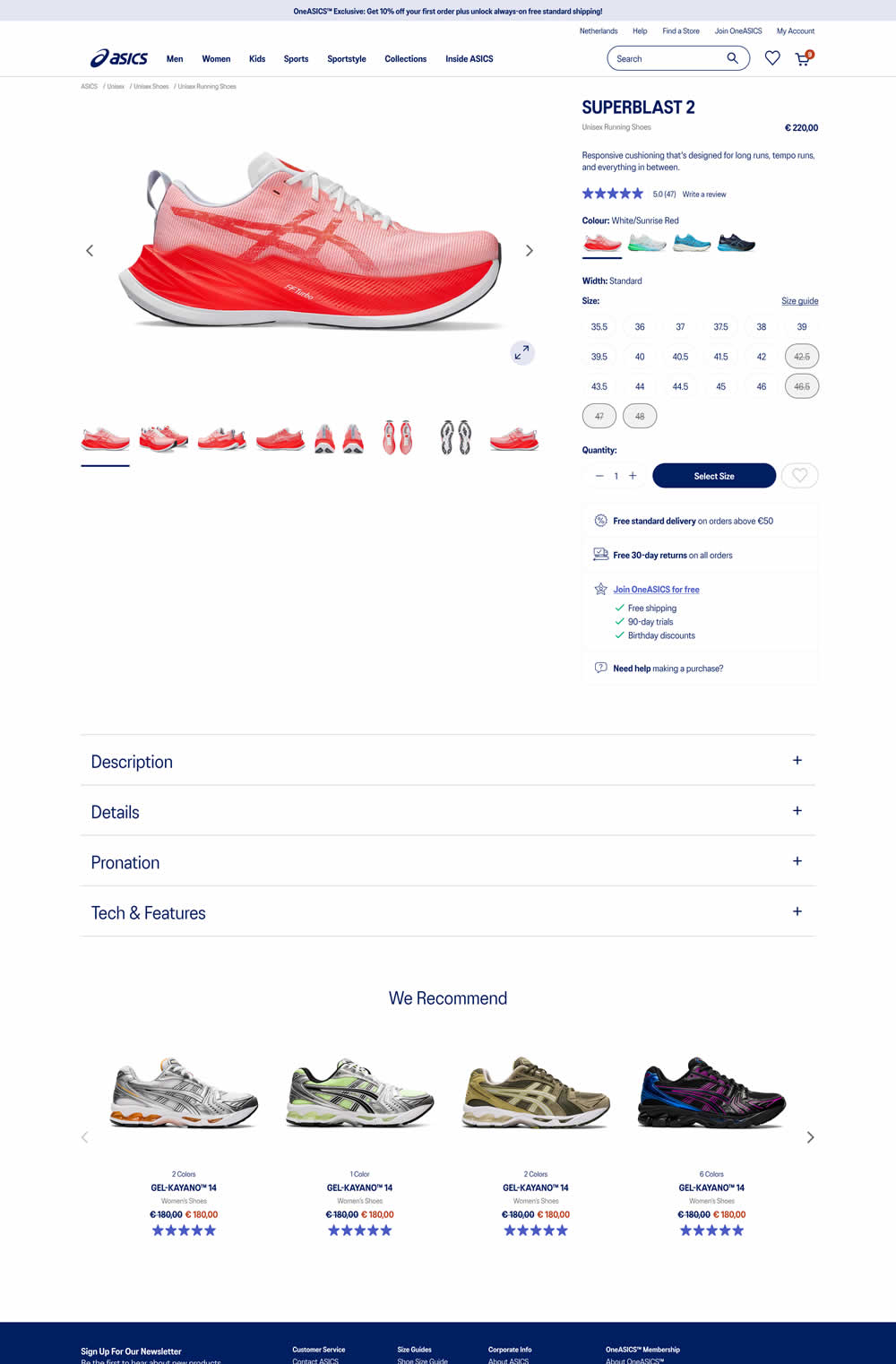
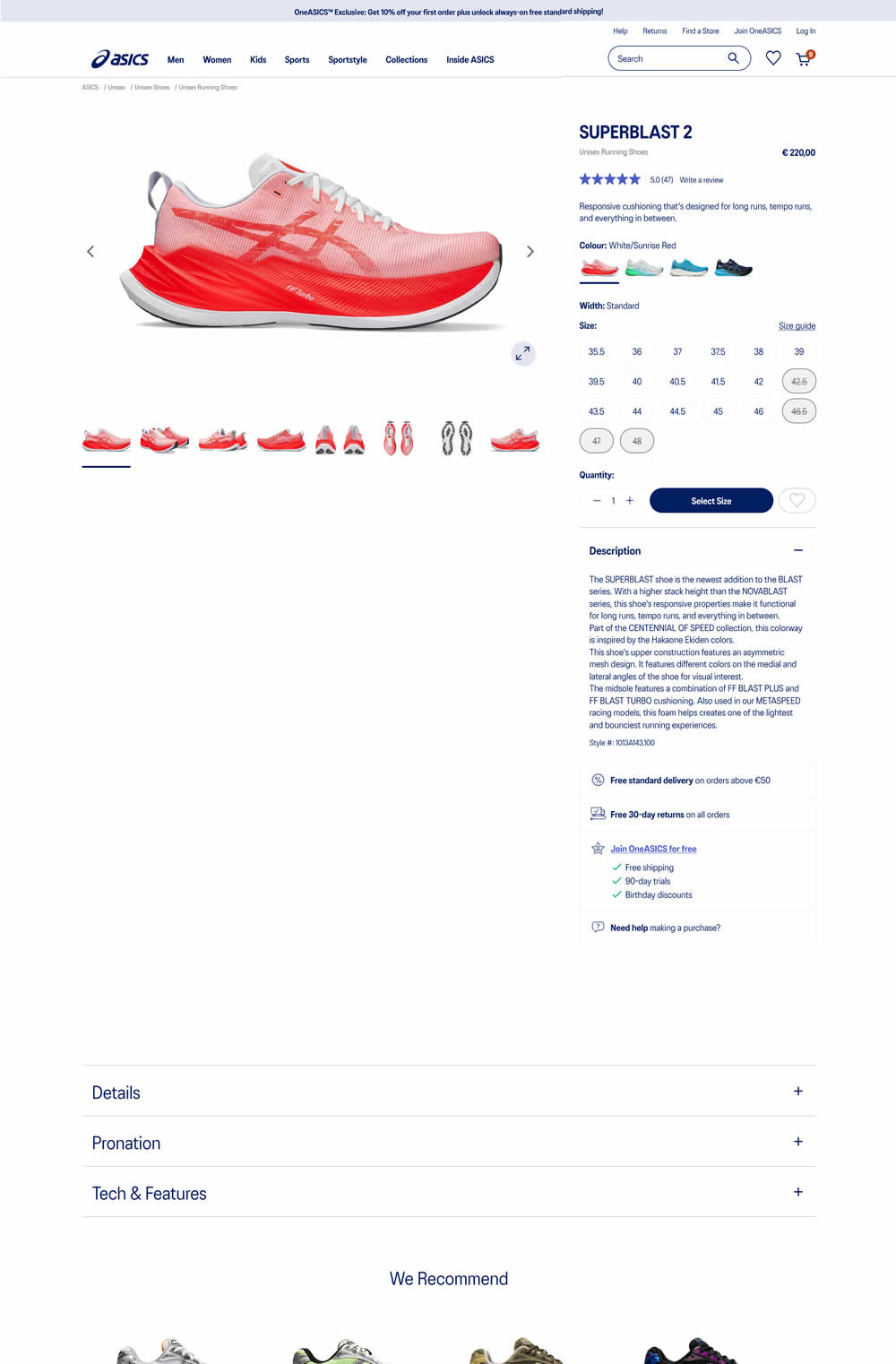
Andrey Prokhorov Tested Pattern #140: Product Descriptions In Test #587


In this experiment, product descriptions were moved up on the page and expanded by default. As a result, related and product recommendation were pushed further down on the page. Impact on ATC and sales was measured.
Test #586 on
by
 Jakub Linowski
Apr 25, 2025
Mobile
Product
Jakub Linowski
Apr 25, 2025
Mobile
Product
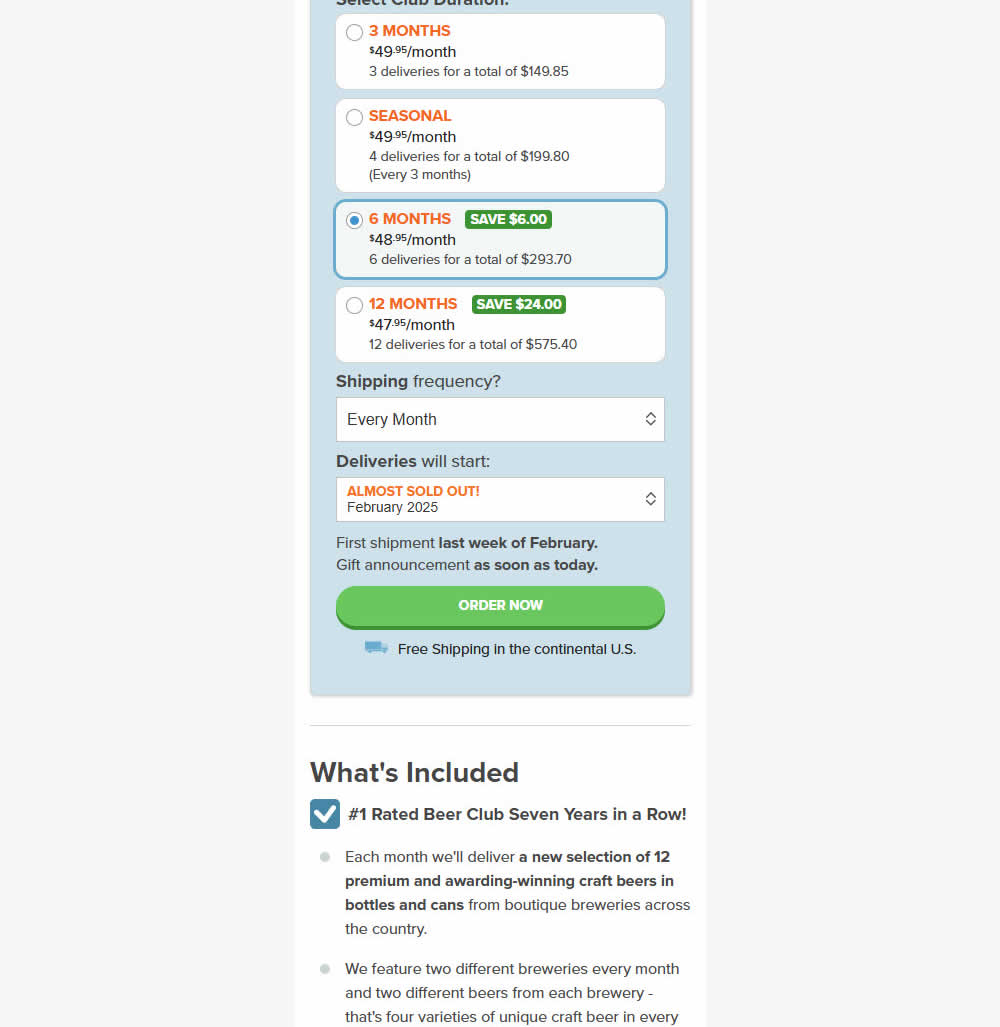
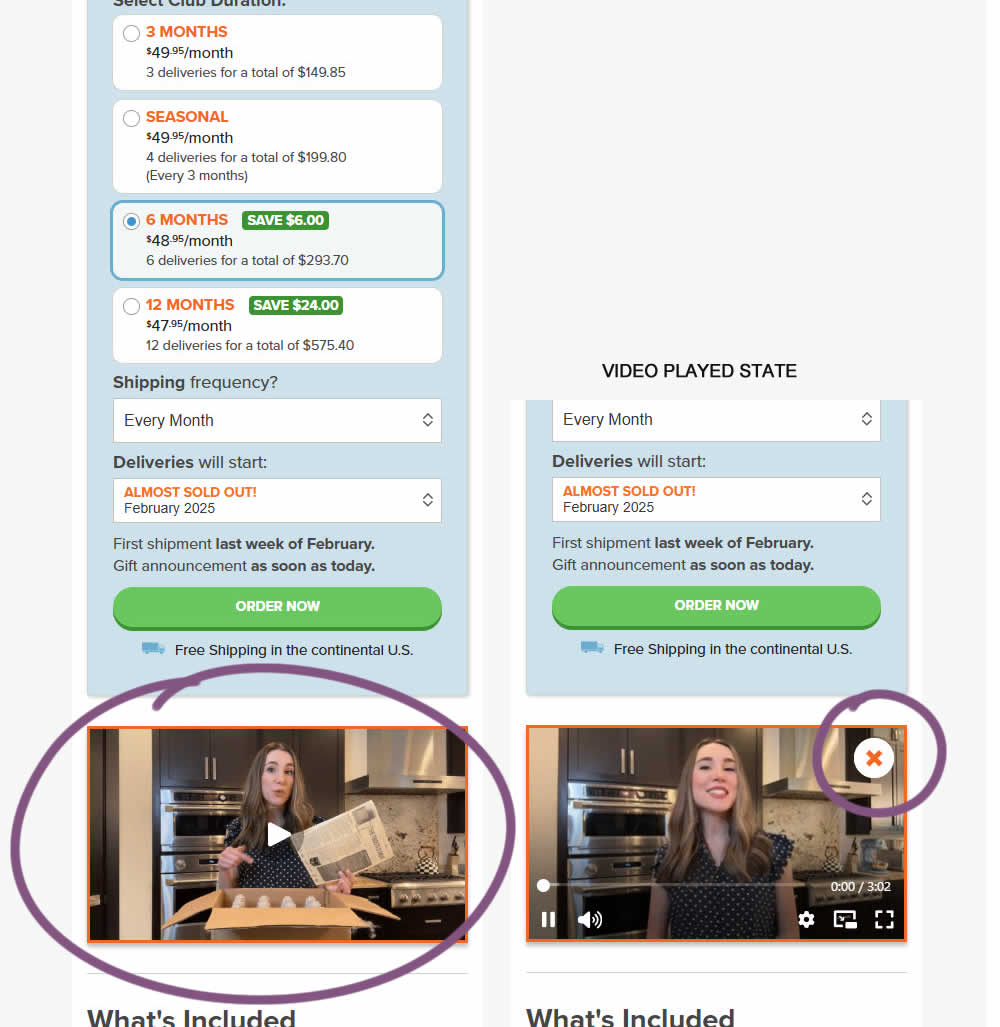
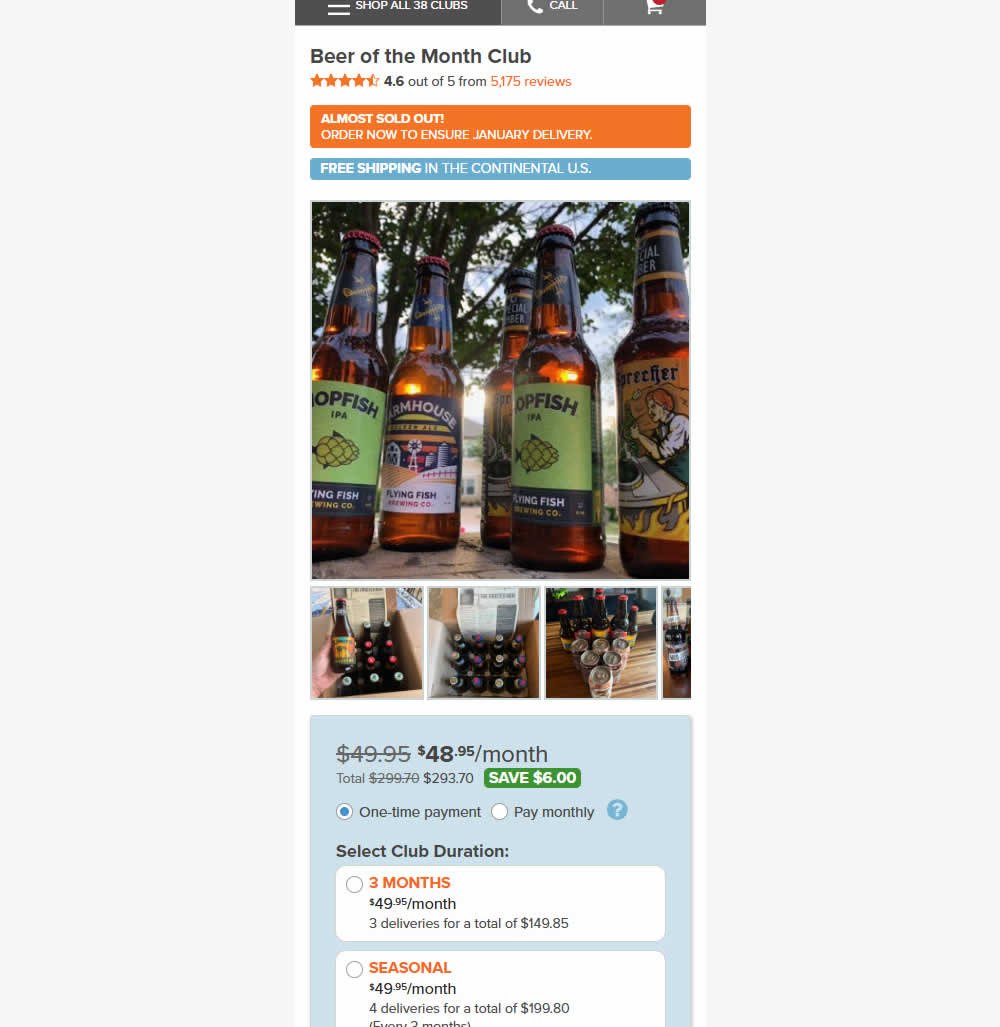
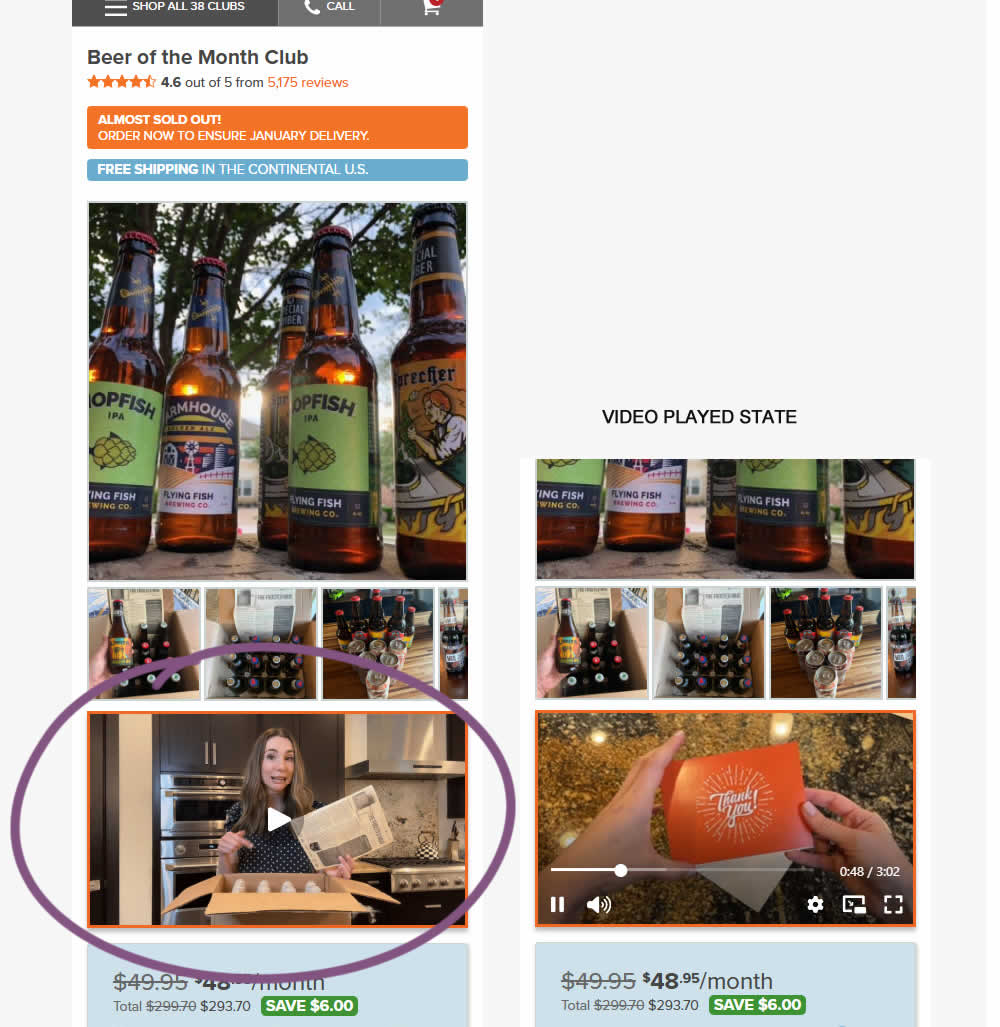
Jakub Linowski Tested Pattern #48: Video Testimonials In Test #586


In this experiment, a video unboxing and product overview video was added on product pages (below the buy box). After pressing play, the video started playing with a visible "close" control to allow stopping of the video.
Impact on adds to cart and sales was measured.
Test #585 on
Jared.com
by
 Craig Kistler
Apr 10, 2025
Mobile
Desktop
Listing
Craig Kistler
Apr 10, 2025
Mobile
Desktop
Listing
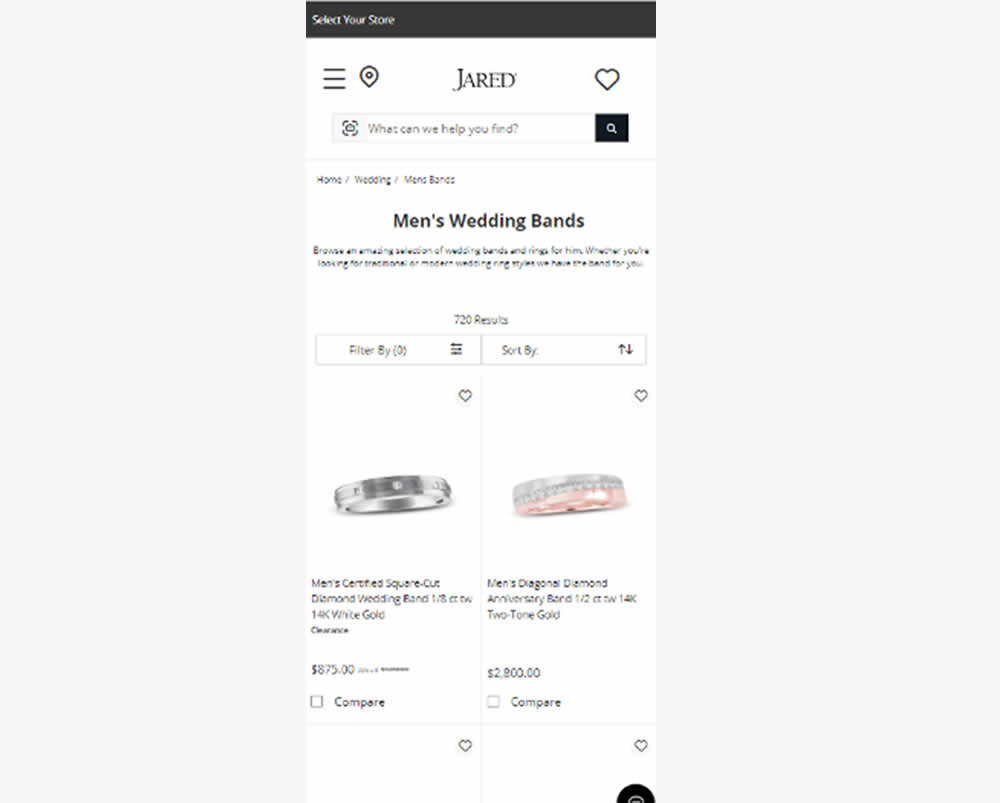
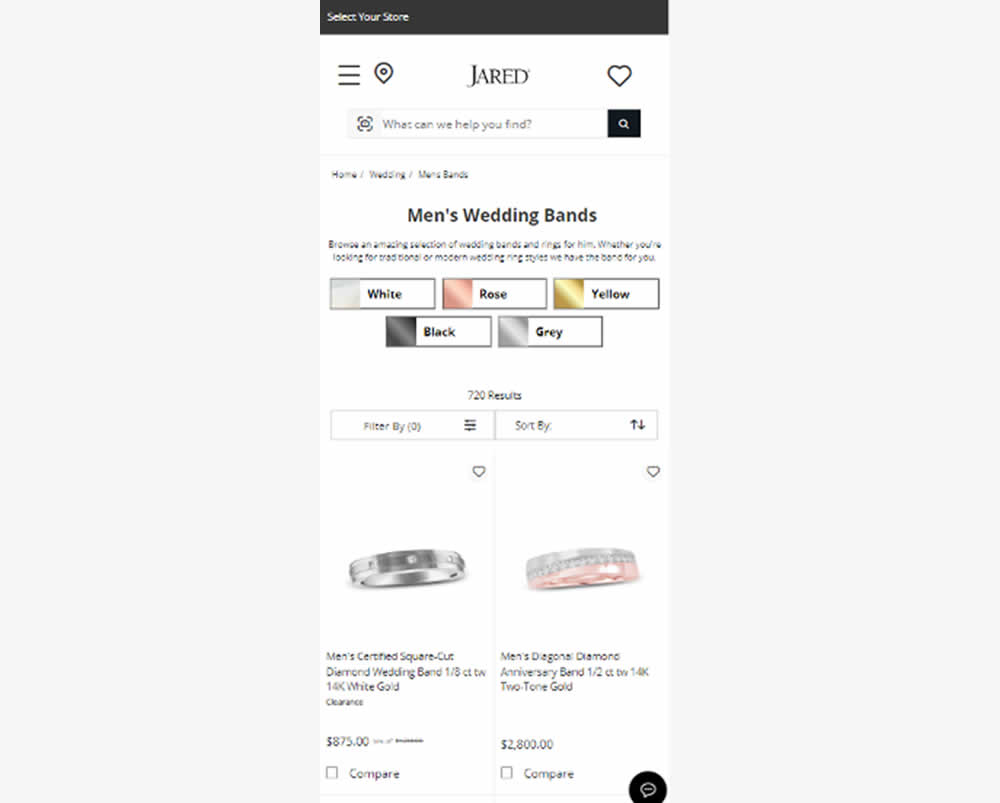
Craig Kistler Tested Pattern #137: Visible Filters In Test #585 On Jared.com


In this experiment, UI filters with metal color options were surfaced at the top of product listing pages (for Jared - an online jewelry retailer). Impact on filter usage, adds to cart and sales were measured.
Test #584 on
Snocks.com
by
 Melina Hess
Mar 31, 2025
Mobile
Listing
Melina Hess
Mar 31, 2025
Mobile
Listing
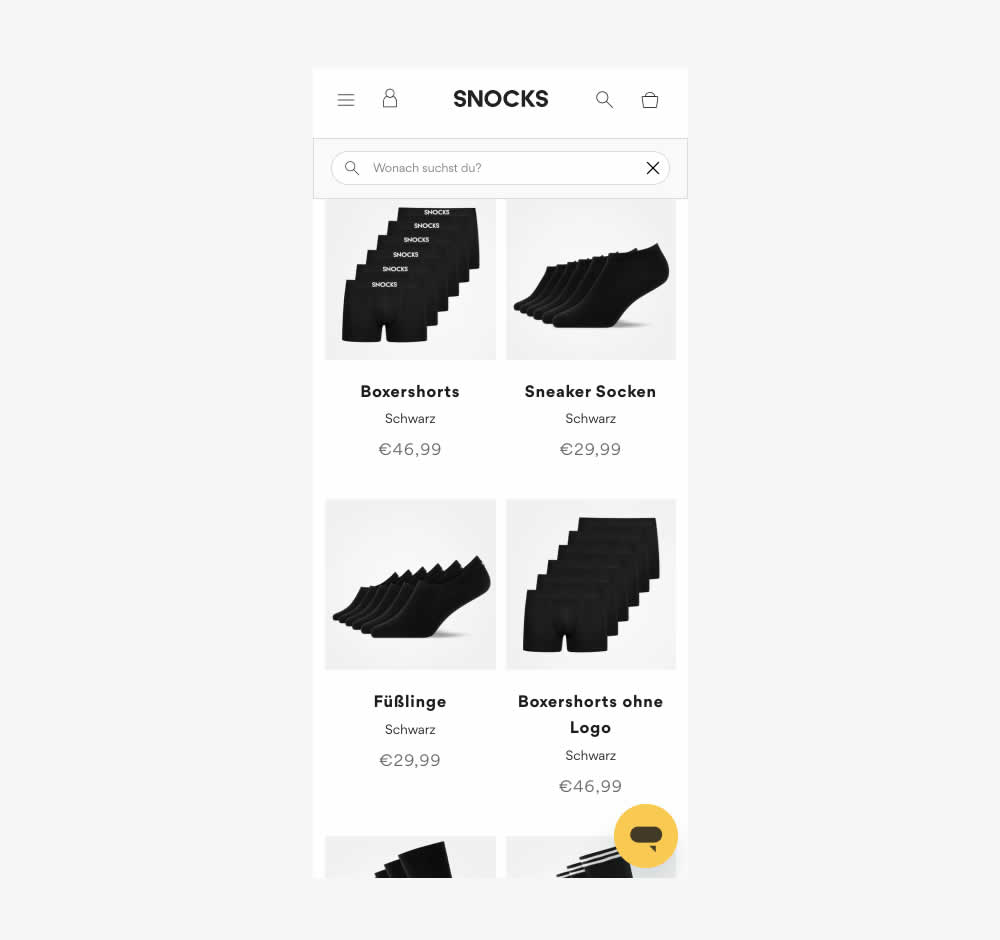
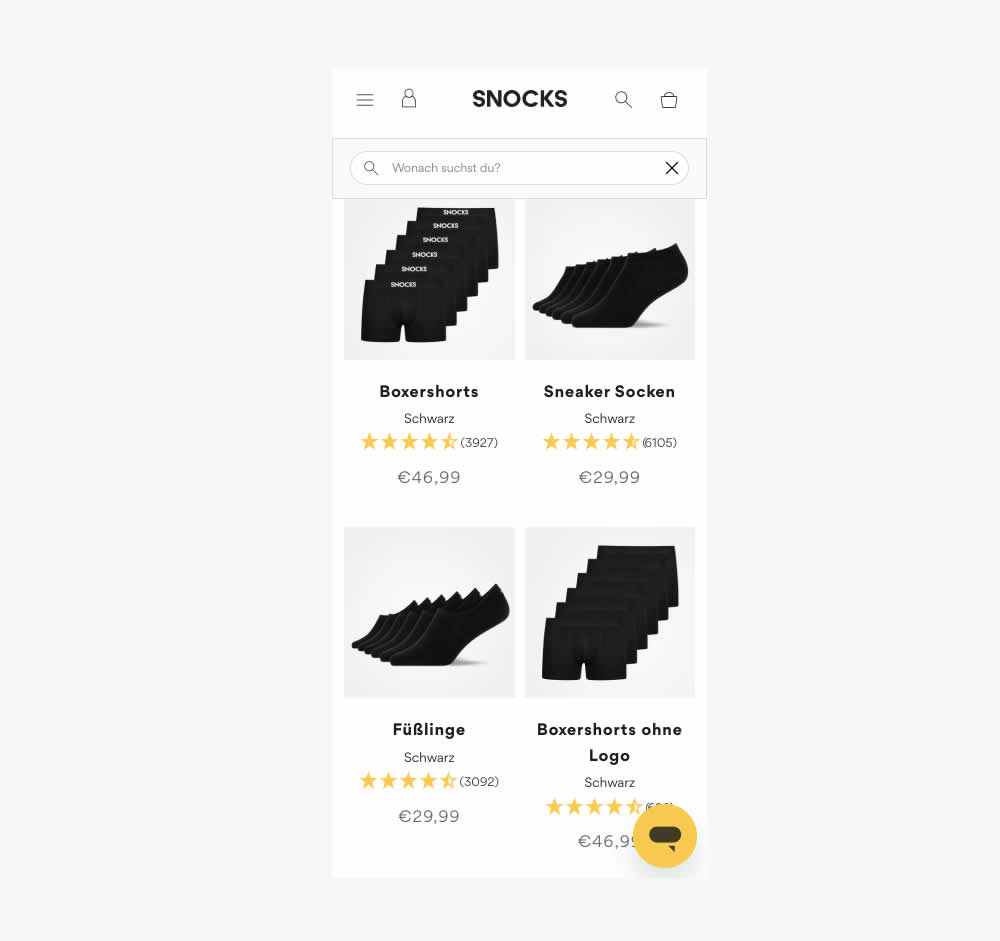
Melina Hess Tested Pattern #6: Customer Star Ratings In Test #584 On Snocks.com


This experiment tested the presence of customer review (in the variation). As a result of adding customer reviews, the product page density decreased (requiring a bit more scrolling from longer product tiles). Impact on conversion was measured.
Also the test originally ran as a "removal of customer reviews" test. However it was flipped here to align with the pattern.
Test #583 on
Backstage.com
by
 Stanley Zuo
Mar 30, 2025
Desktop
Mobile
Listing
Stanley Zuo
Mar 30, 2025
Desktop
Mobile
Listing
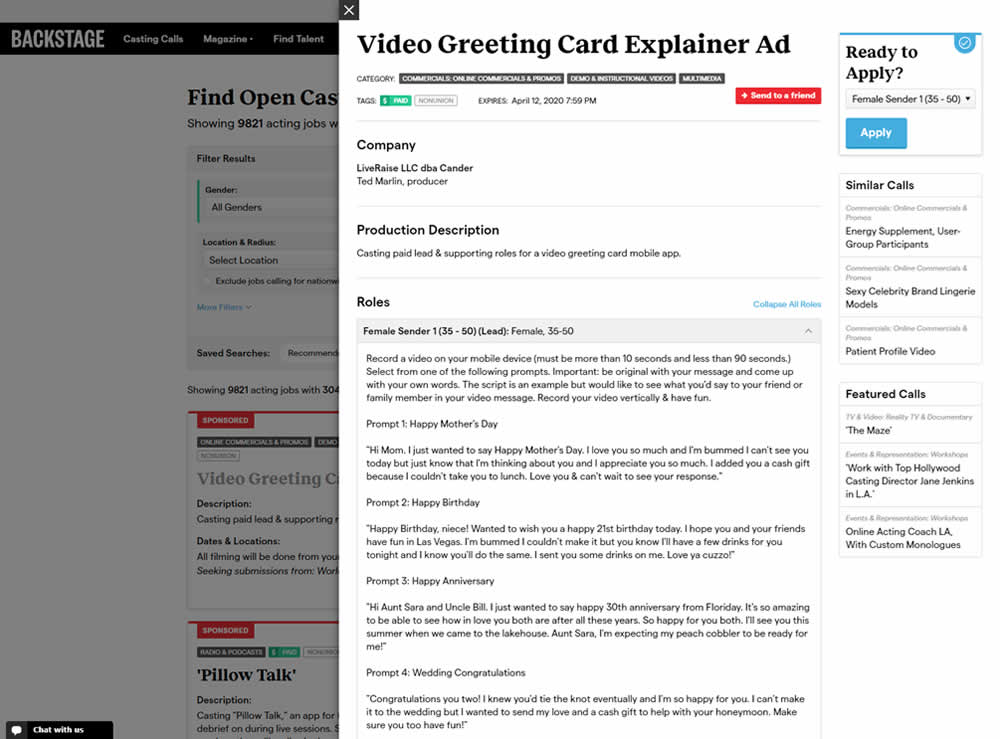
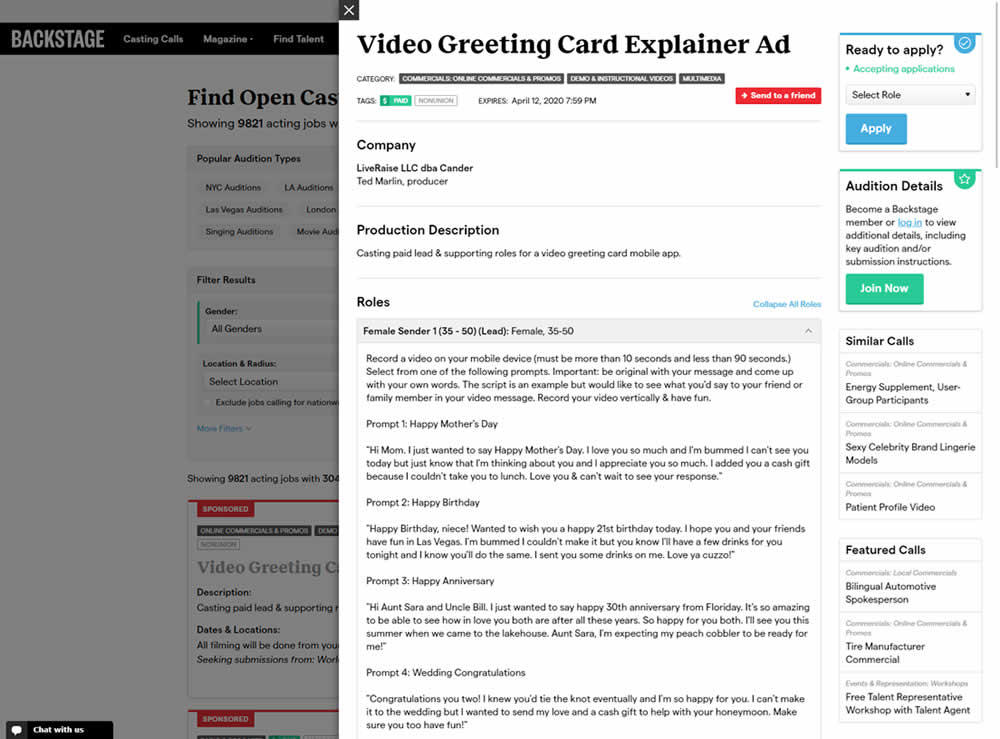
Stanley Zuo Tested Pattern #24: Visible Availability In Test #583 On Backstage.com


In this experiment, the active availability of a casting call (job offer) was was made more prominent using green text: "Accepting applications". The variation also made the "Join Now" button more prominent as an alternative path to signing up for a membership. The experiment reports on three metrics: clicks on apply, application starts and premium membership sales (measured a few steps further in the funnel).
Test #582 on
Online.metro-cc.ru
by
 Andrey Andreev
Mar 22, 2025
Desktop
Mobile
Listing
Andrey Andreev
Mar 22, 2025
Desktop
Mobile
Listing
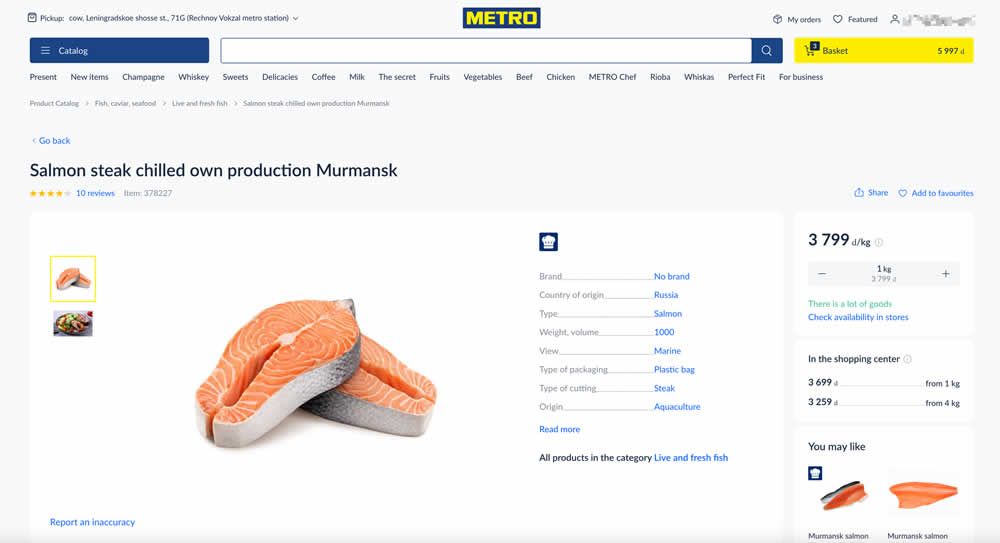
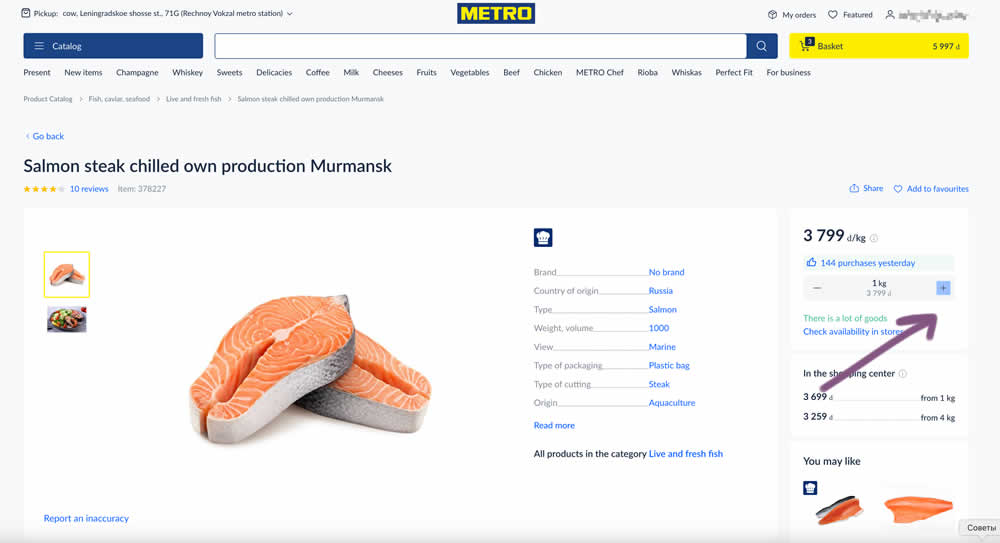
Andrey Andreev Tested Pattern #77: Filled Or Ghost Buttons In Test #582 On Online.metro-cc.ru


In this experiment, the plus and minus quantity icons near the add to cart button were made more visible. In the variation they gained a higher contrast from a full background color. Impact on add to cart and sales was measured.
Test #581 on
Asics.com
by
 Andrey Prokhorov
Mar 21, 2025
Desktop
Product
Andrey Prokhorov
Mar 21, 2025
Desktop
Product
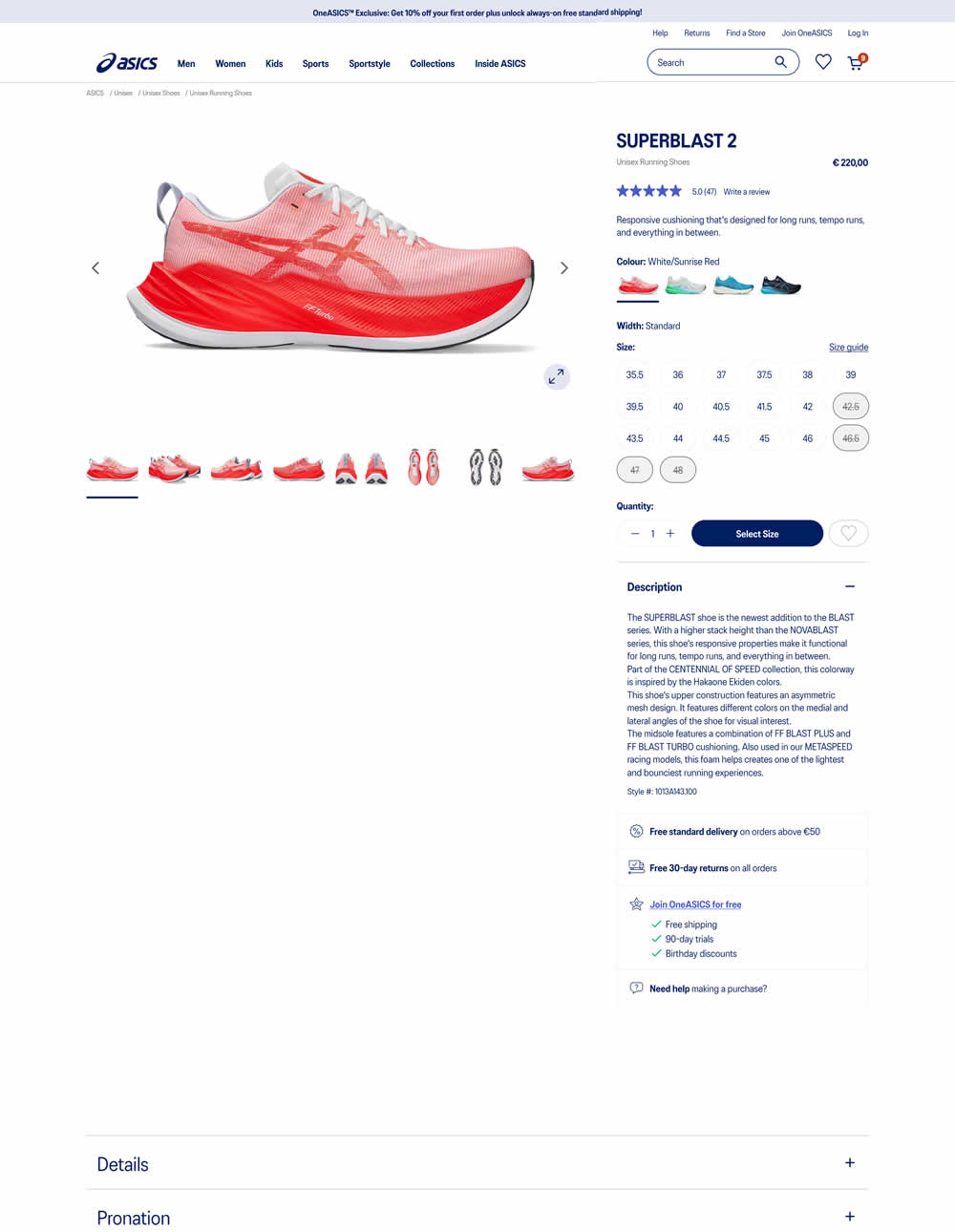
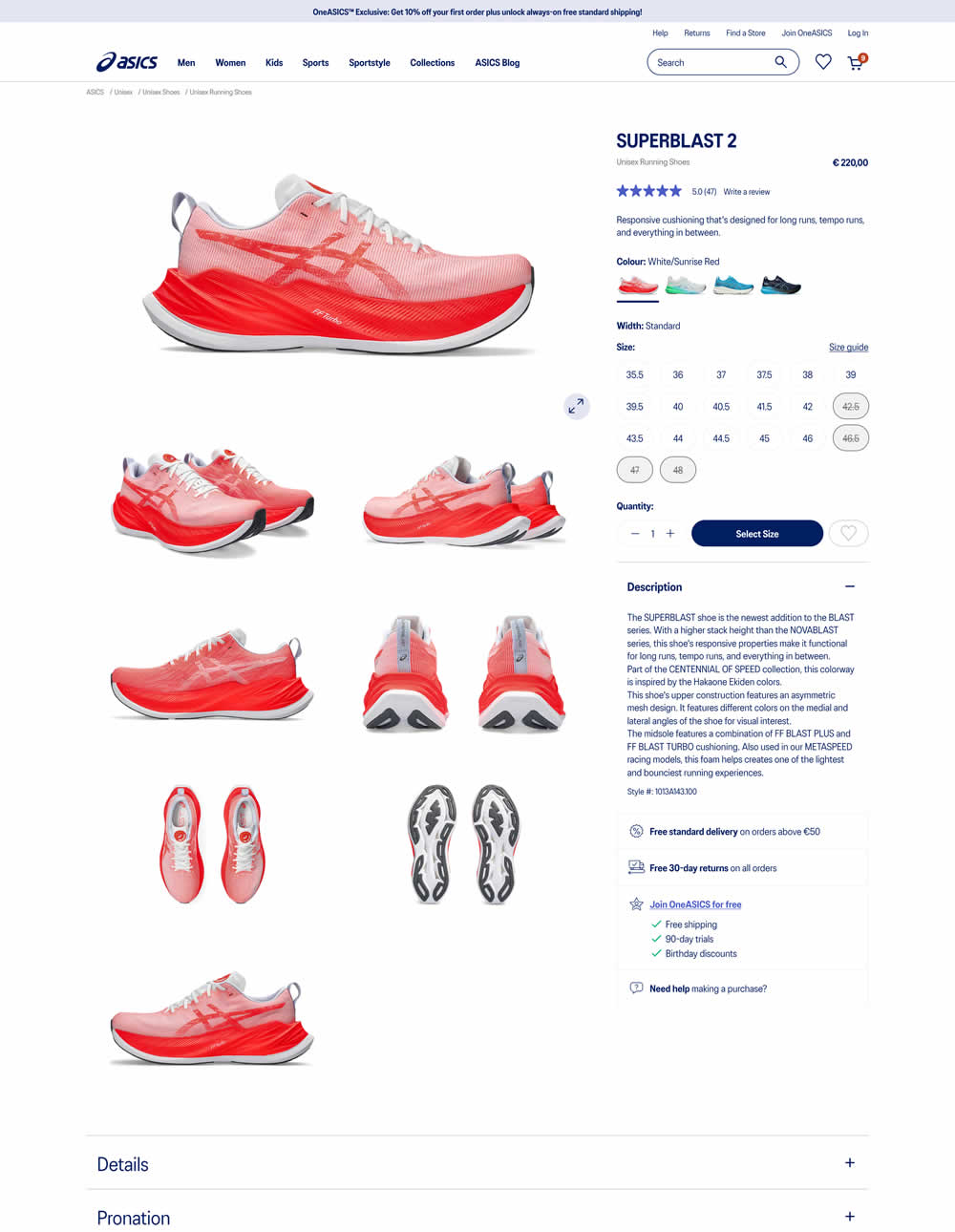
Andrey Prokhorov Tested Pattern #104: Carousel Vs Static Grid Images In Test #581 On Asics.com


More product photos were exposed in the main column of the variation. Treatment used a collapsed gallery. Impact on ATC and sales was measured.
Test #580 on
Finn.com
by
 Tim Karcher
Mar 06, 2025
Mobile
Signup
Tim Karcher
Mar 06, 2025
Mobile
Signup
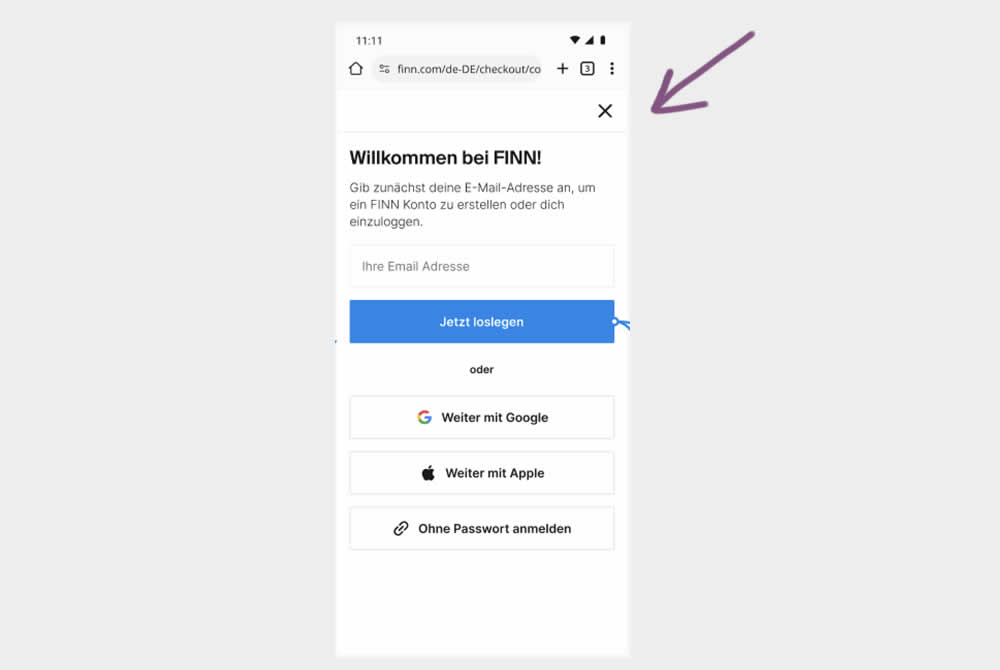
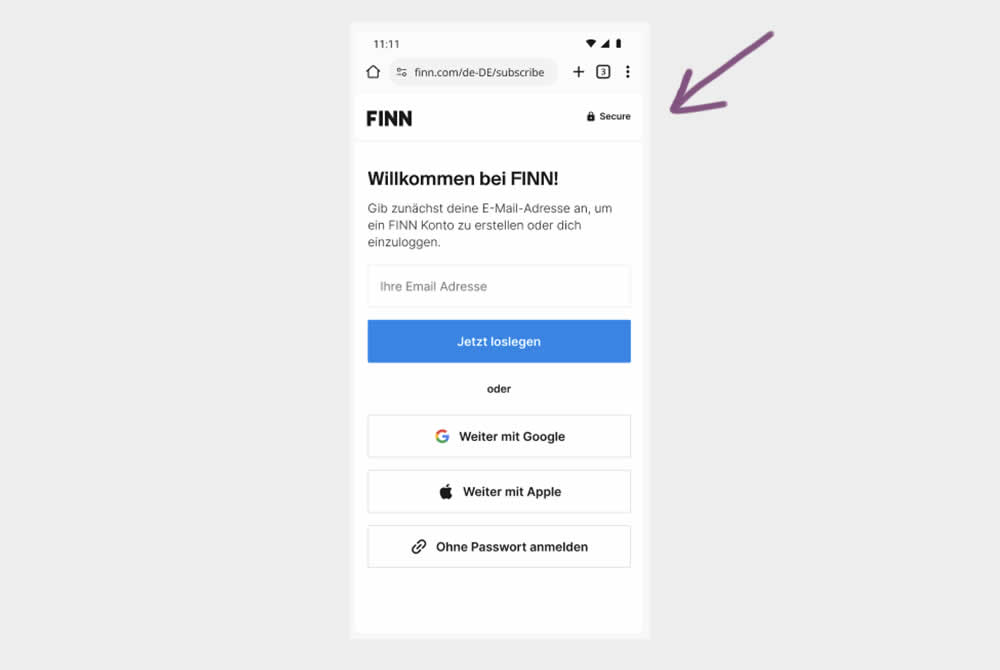
Tim Karcher Tested Pattern #91: Forced Action In Test #580 On Finn.com


In this experiment, the control shows an (X) close option within a signup flow, whereas the variation had it removed. Clicking the close icon would collapse the signup modal and show the product page. Users were still able use the back and forward functionality.
(The test was inversed in order to fit the pattern). Impact on signups was measured.
Test #579 on
Jared.com
by
 Craig Kistler
Feb 23, 2025
Mobile
Product
Craig Kistler
Feb 23, 2025
Mobile
Product
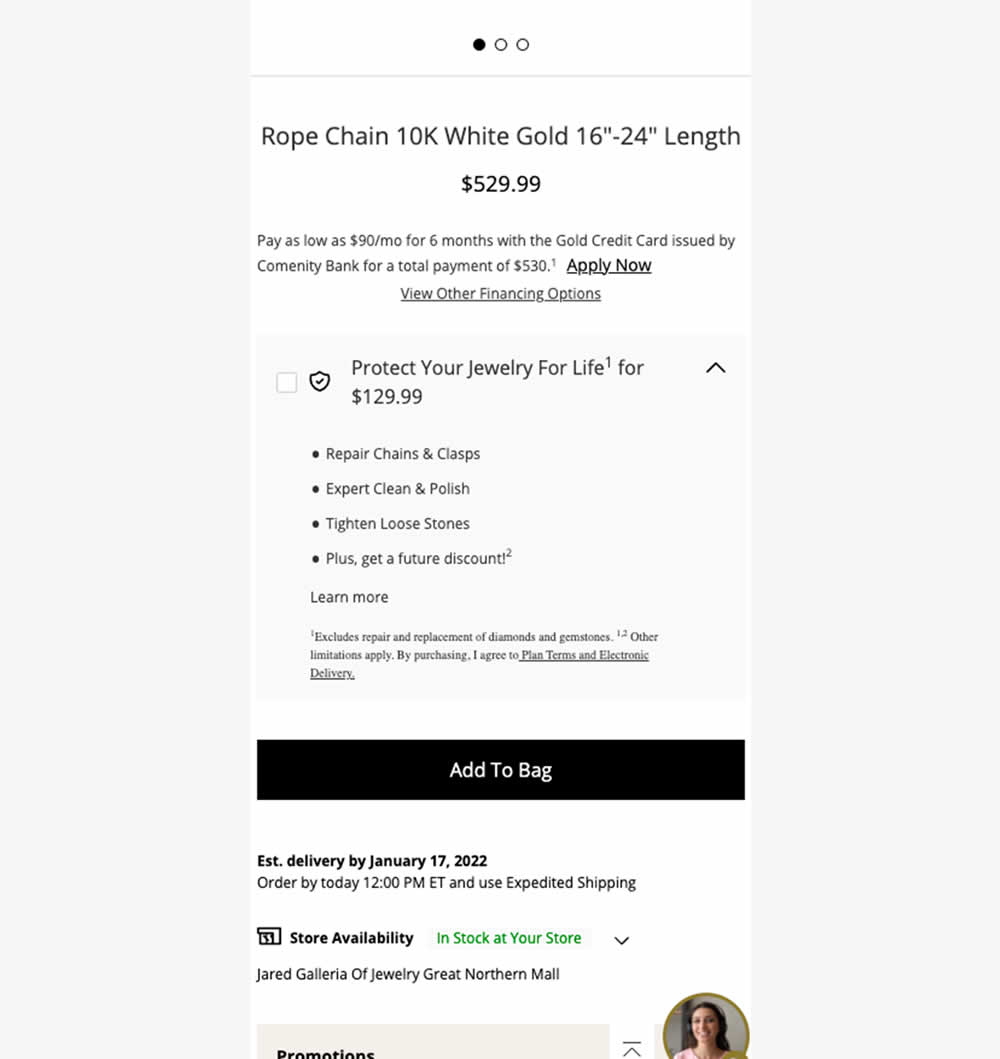
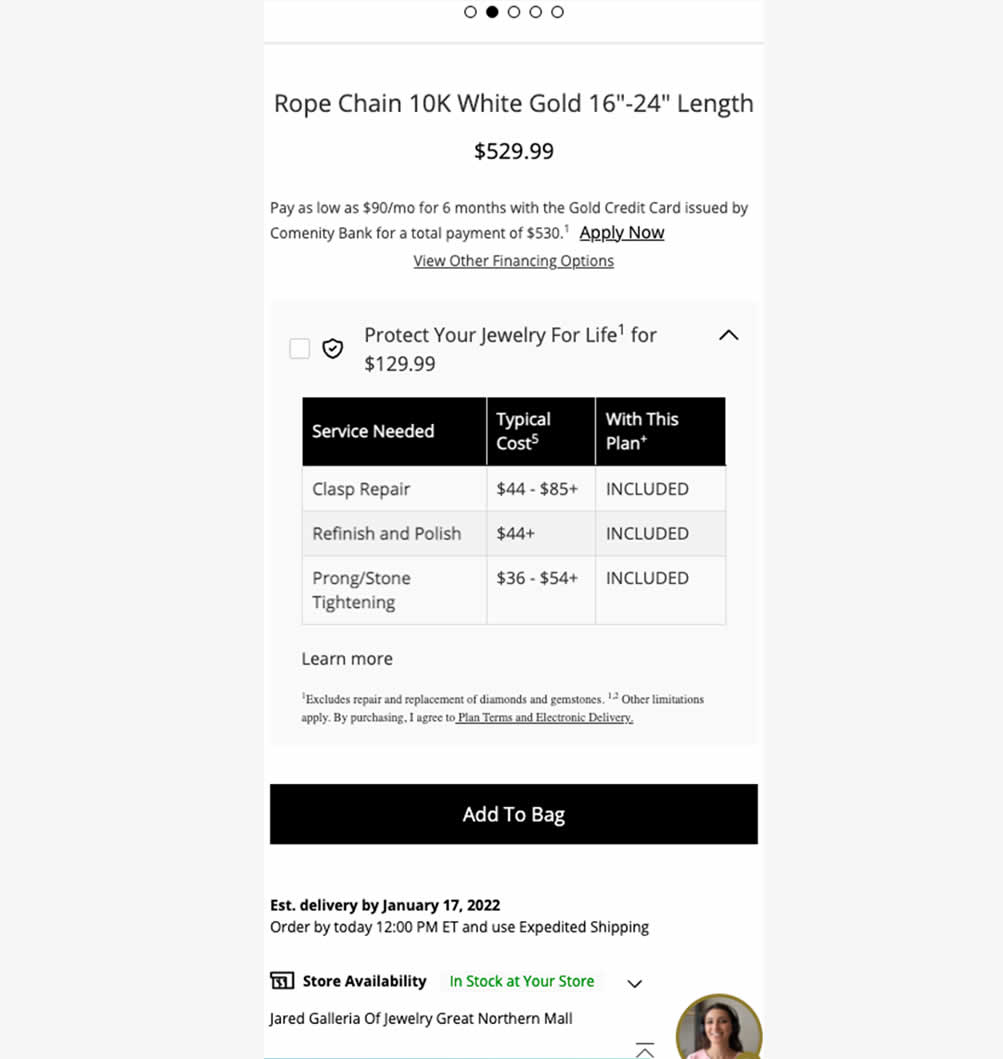
Craig Kistler Tested Pattern #21: What It's Worth In Test #579 On Jared.com


In this experiment, typical dollar values of typical coverages for an extended protection plan were shown. This ran on a product page of a jewelery site. Impact on on adds to cart, sales and uptake of the upsell was measured. Traffic split was 25/75.
Test #578 on
by
 Jakub Linowski
Feb 20, 2025
Mobile
Product
Jakub Linowski
Feb 20, 2025
Mobile
Product
Jakub Linowski Tested Pattern #48: Video Testimonials In Test #578


In this experiment, a video unboxing and product overview video was added on product pages. After pressing play, the video started playing with the controls only appearing for a short time before fading away.
Notice the confounding from pushing the buy box further down.
Impact on adds to cart and sales was measured.
Test #577 on
by
 Jakub Linowski
Feb 19, 2025
Desktop
Product
Jakub Linowski
Feb 19, 2025
Desktop
Product
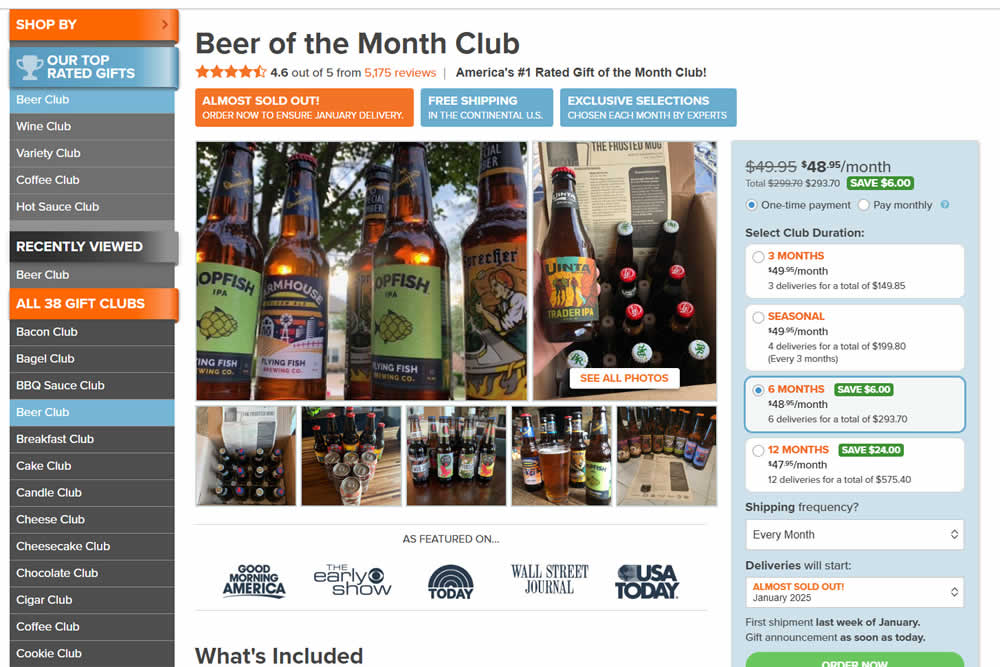
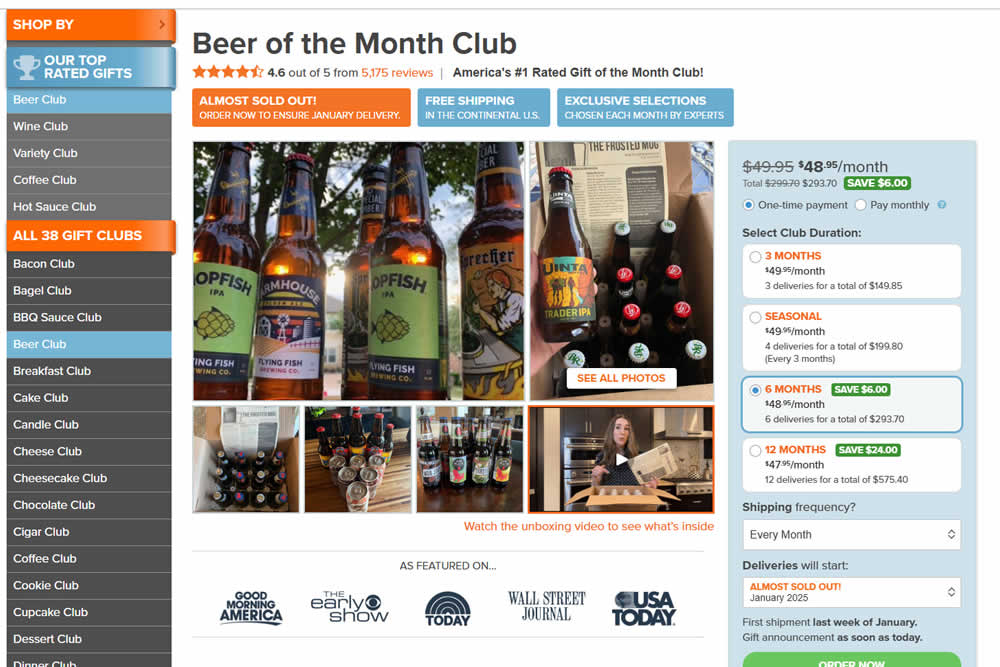
Jakub Linowski Tested Pattern #48: Video Testimonials In Test #577


In this experiment, a video unboxing and product overview video was added on product pages. After pressing play, the video expanded to a full column width (taking over the middle column while replacing the 5 small square photo tiles and growing in height.) The video in its play state also contained a prominent (X) icon that allowed users to stop and revert to the original state.
Impact on adds to cart and sales was measured.
Test #575 on
Finn.com
by
 Tim Karcher
Feb 12, 2025
Desktop
Listing
Tim Karcher
Feb 12, 2025
Desktop
Listing
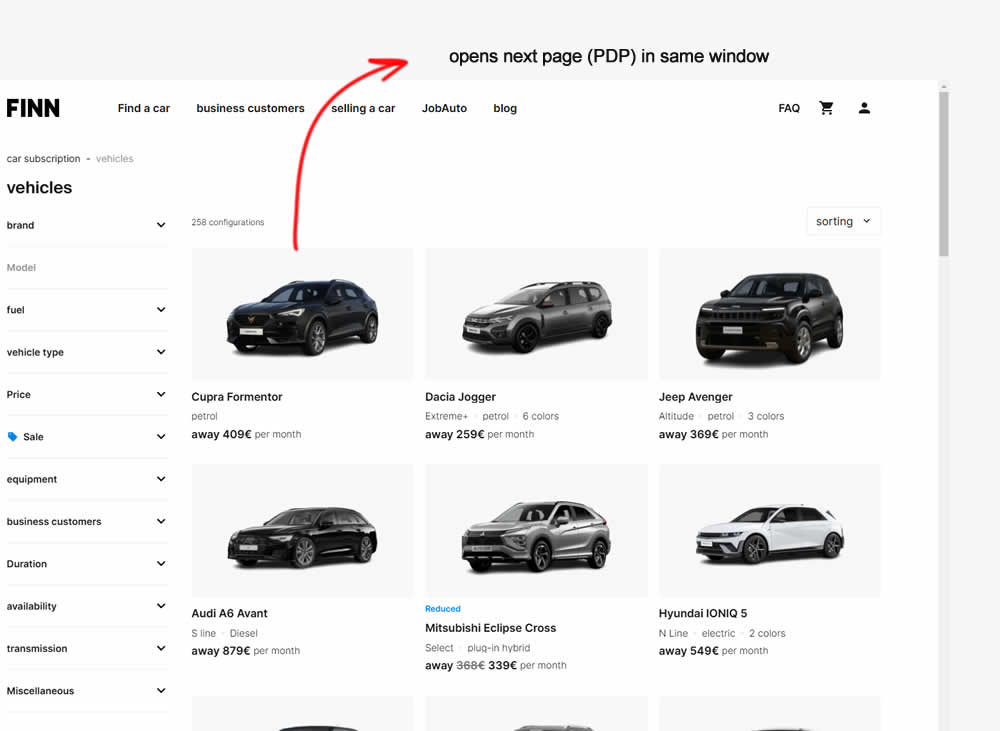
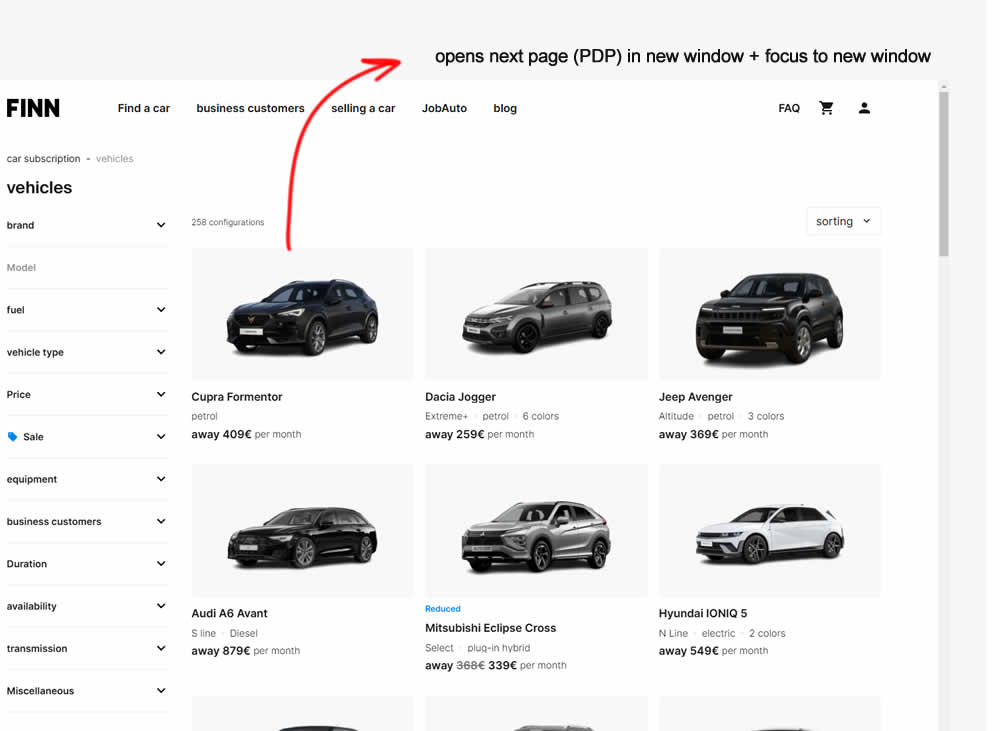
Tim Karcher Tested Pattern #34: Open In A New Tab In Test #575 On Finn.com


In this experiment, product listing were either opened in the same window (control) or opened in a new tab and focused on (variation). Impact on signups and sales was measured.
Test #576 on
Finn.com
by
 Tim Karcher
Feb 12, 2025
Mobile
Listing
Tim Karcher
Feb 12, 2025
Mobile
Listing
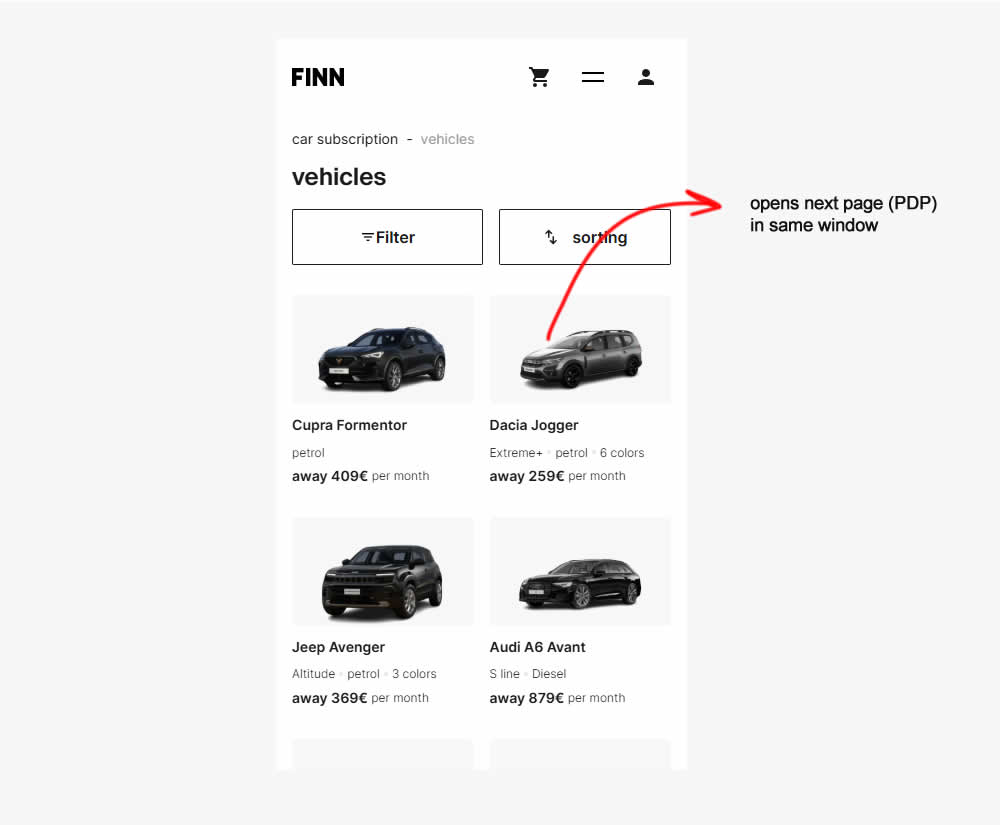
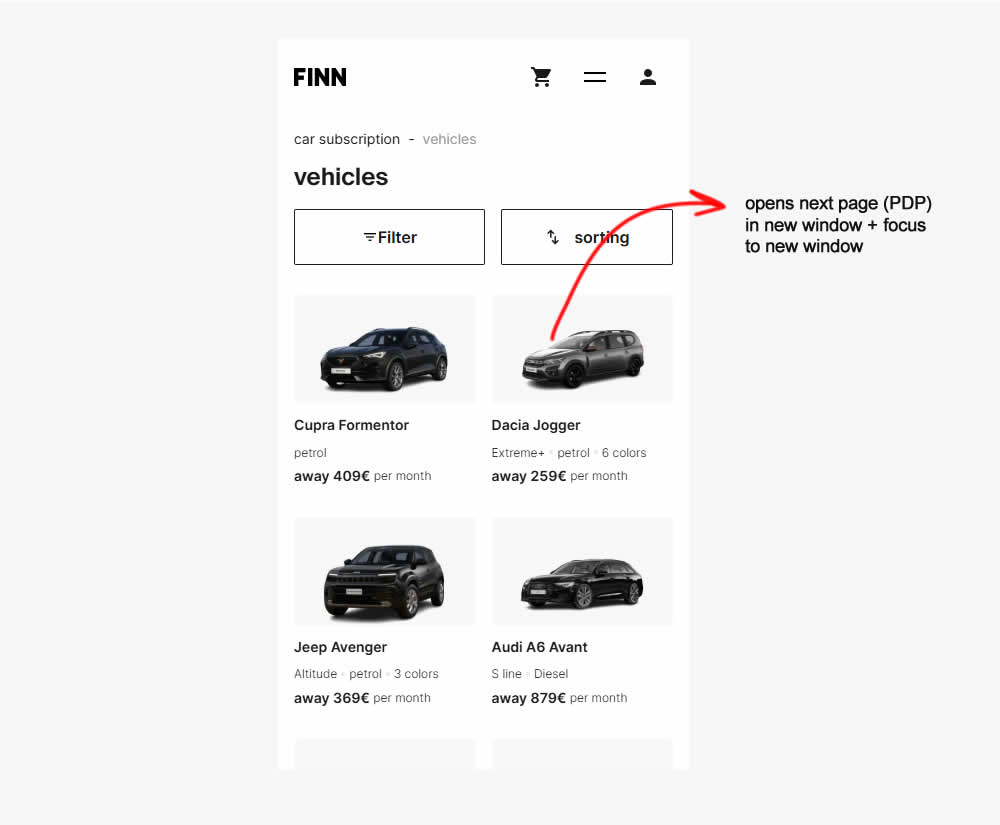
Tim Karcher Tested Pattern #34: Open In A New Tab In Test #576 On Finn.com


Test #574 on
Myer.com.au
by
 Jay Kim
Jan 30, 2025
Mobile
Product
Jay Kim
Jan 30, 2025
Mobile
Product
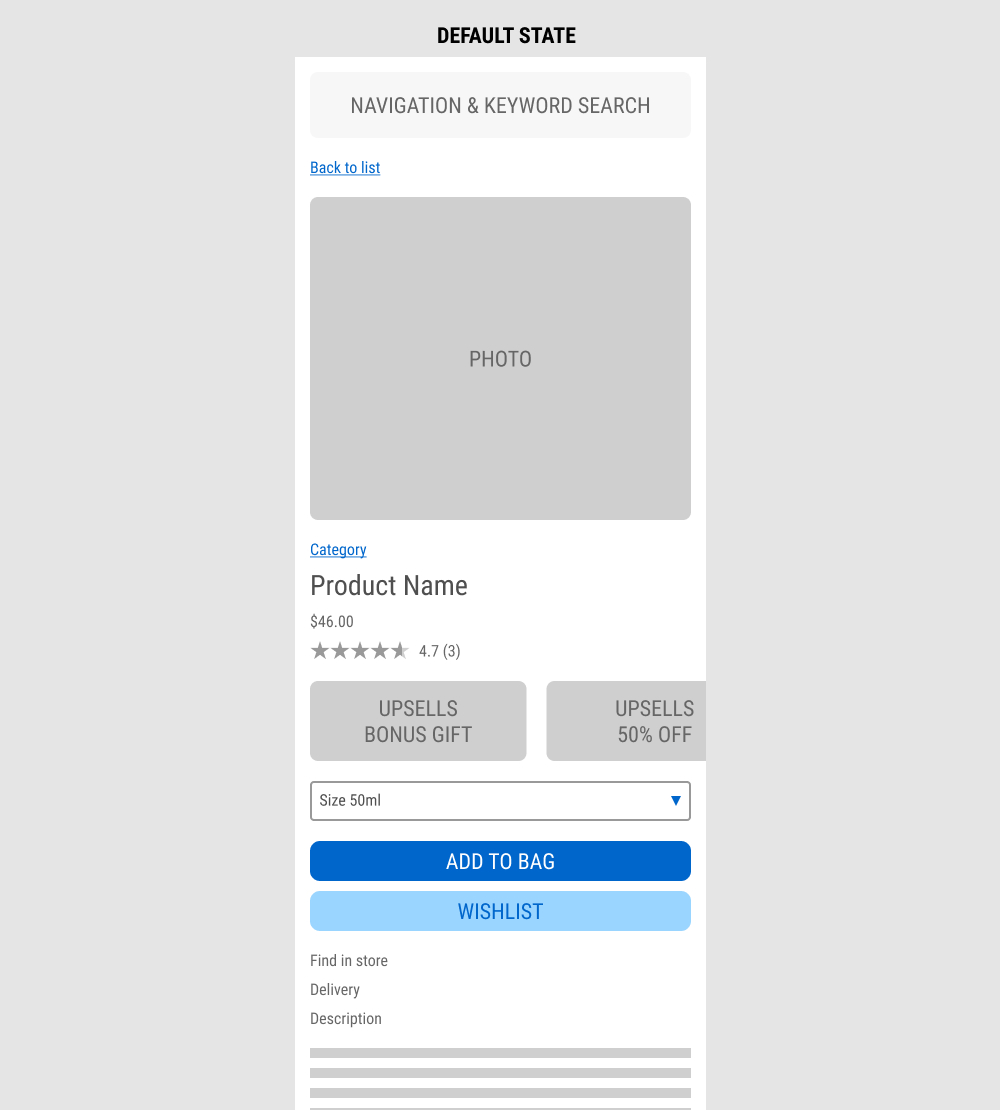
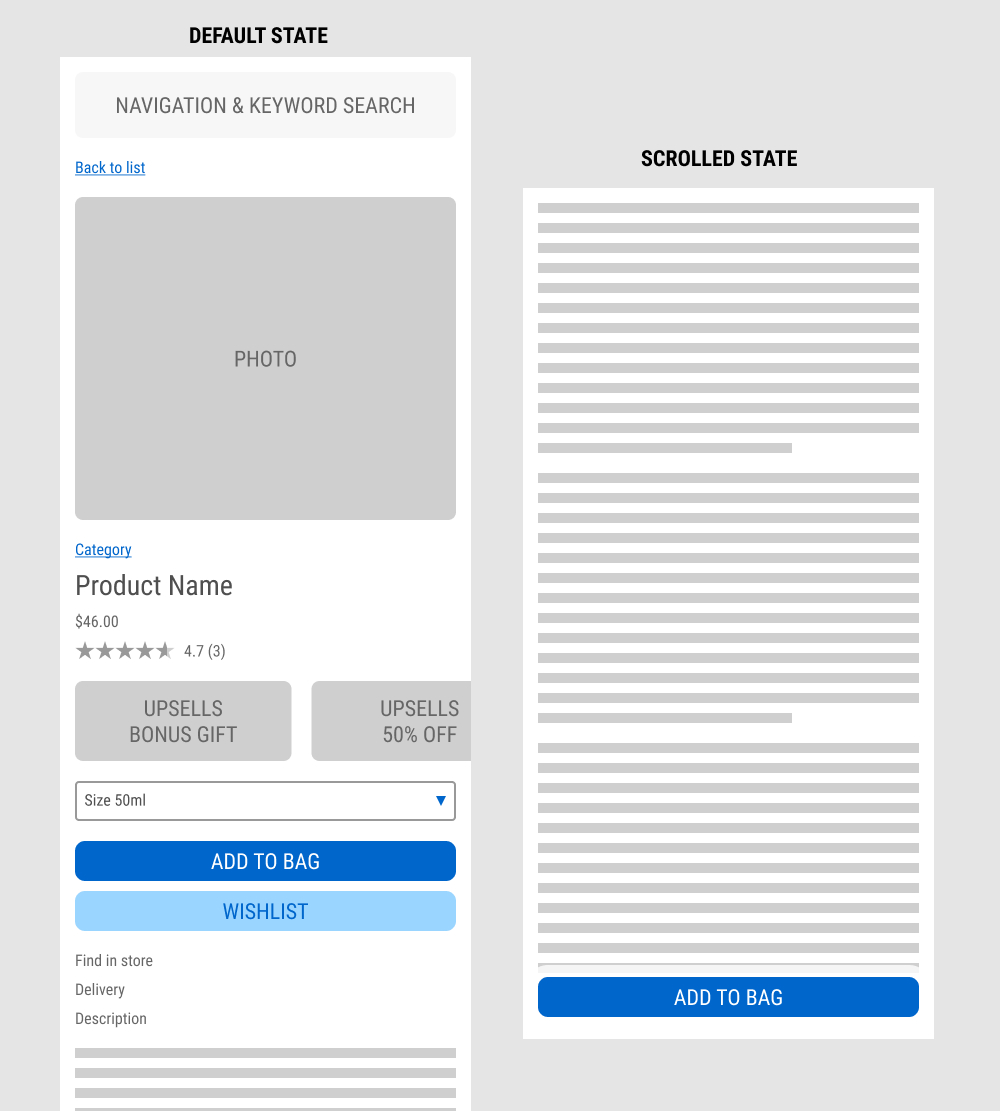
Jay Kim Tested Pattern #41: Sticky Call To Action In Test #574 On Myer.com.au


In this experiment published by Jay Kim, a sticky add to cart button was added on mobile product detail pages. It appeared after the scroll depth past the original add to cart button. Impact to adds to cart and completed sales was measured.
Test #573 on
Online.metro-cc.ru
by
 Andrey Andreev
Jan 28, 2025
Mobile
Shopping Cart
Andrey Andreev
Jan 28, 2025
Mobile
Shopping Cart
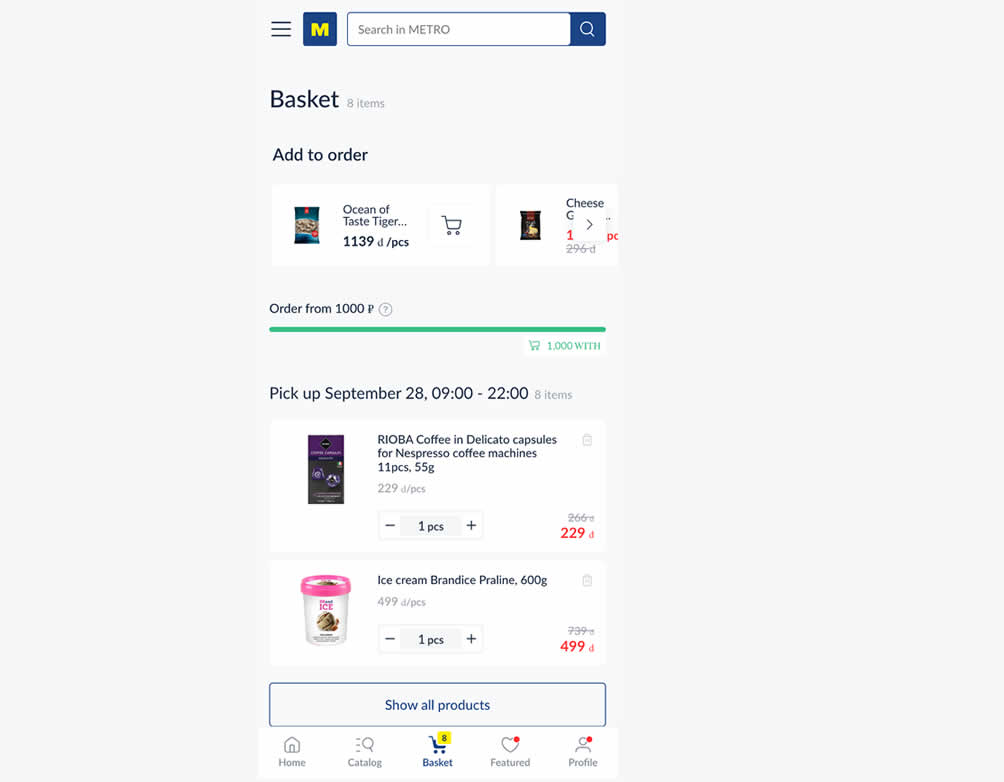
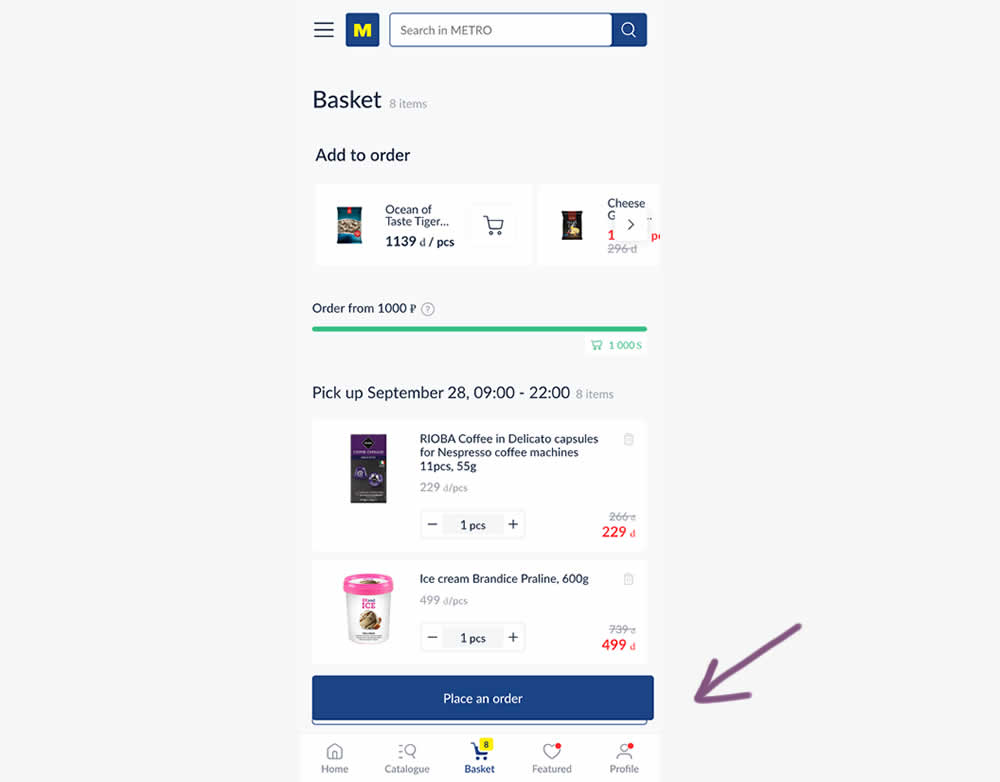
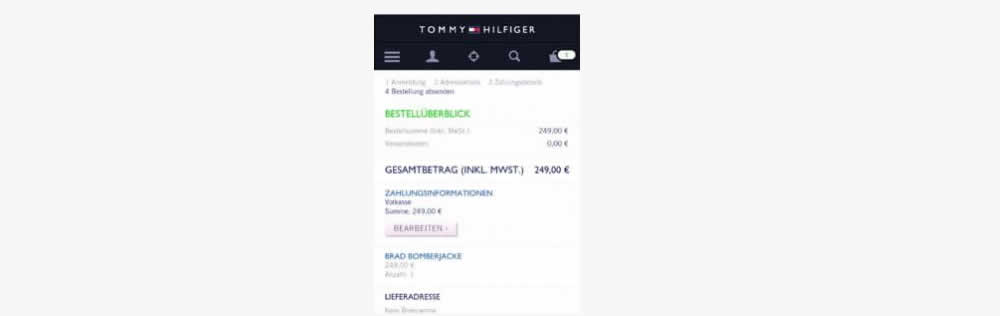
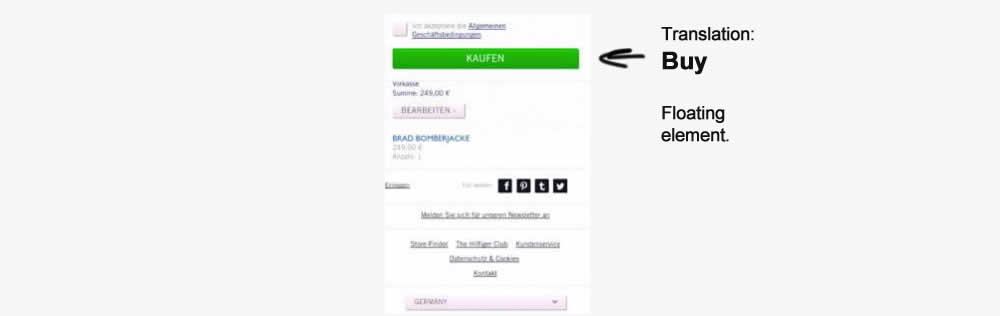
Andrey Andreev Tested Pattern #41: Sticky Call To Action In Test #573 On Online.metro-cc.ru


In this experiment, a floating "Place order" button was added to a mobile shopping cart screen. Impact on progression (to checkout) and sales was measured.
Test #572 on
by
 Deborah O'Malley
Jan 27, 2025
Mobile
Product
Deborah O'Malley
Jan 27, 2025
Mobile
Product
Deborah O'Malley Tested Pattern #41: Sticky Call To Action In Test #572


In this experiment from GuessTheTest.com, the control variation only showed the primary add-to-cart button further down on the page. The variation however turned the button into a floating one once users scrolled on the page. Impact on button clicks was measured.
Test #571 on
by
 Jakub Linowski
Jan 03, 2025
Desktop
Mobile
Product
Jakub Linowski
Jan 03, 2025
Desktop
Mobile
Product
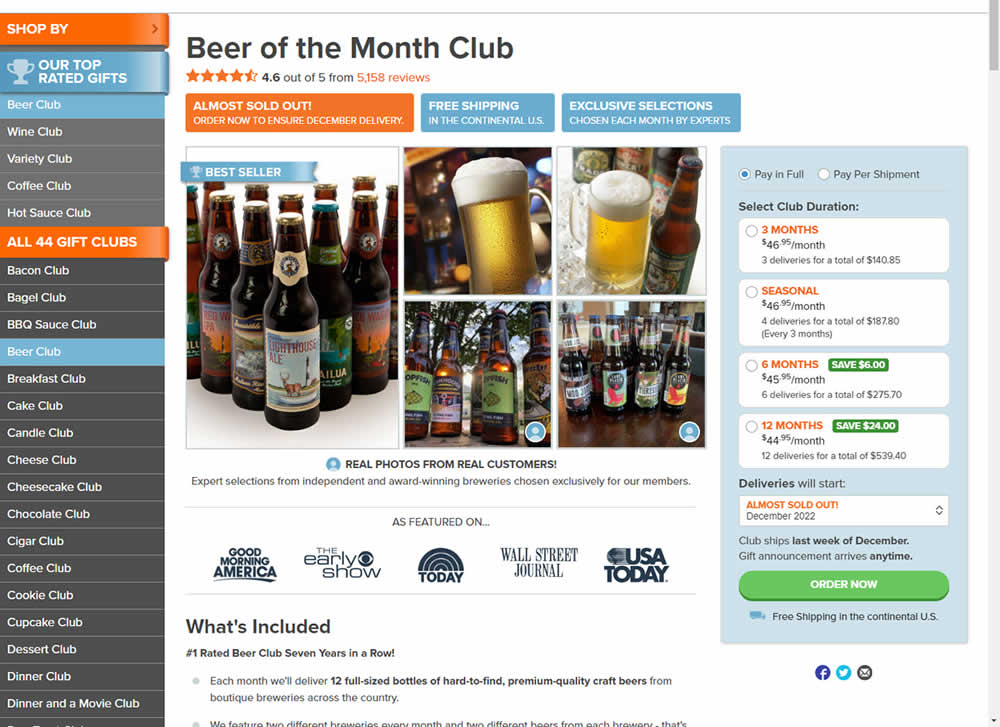
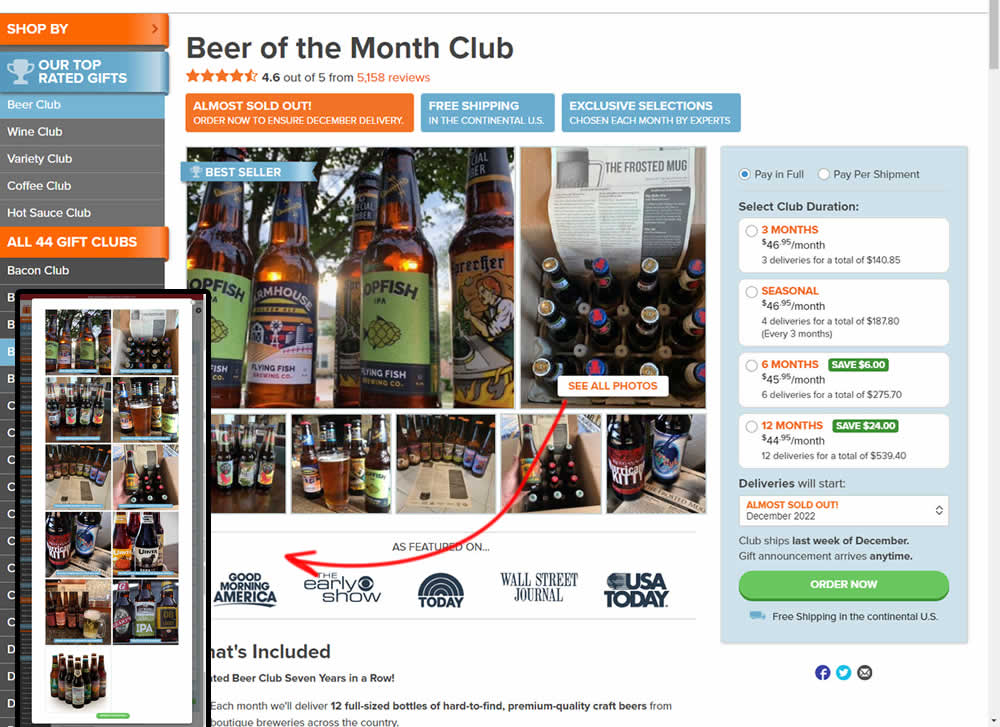
Jakub Linowski Tested Pattern #30: Authentic Photos In Test #571


In this experiment, additional customer product photos were shown at the top of the product page. A "Show More Photos" button was also added which launched a modal with additional and larger images. Impact on sales was measured.